毎月決まったタイミングで何かを思い出さなければならない業務、皆さんの職場にもありませんか? 例えば「毎月第 1 木曜日は段ボール回収の日」「第3水曜日に会議資料...

SharePoint の Web パーツ「テキスト」は、ページにテキストを表示するための パーツです。見出し、文字の装飾、段落の設定、リンクの設定、表の挿入、画像の挿入の 6 パターンの表現ができます。本記事では、「テキスト」という Web パーツについてご説明します。
●この記事の目次
- テキストを配置した場合の表示
1-1. 1 段組みセクションの場合
1-2. 3 分の 1 が右側のセクションの場合 - テキストの設定方法
2-1. 見出し
2-2. 文字の装飾
2-3. 段落の設定
2-4. ハイパーリンクの設定
2-5. 表の挿入
2-6. 画像の挿入 - SharePoint に関するご相談はSGプラスまで
テキストを配置した場合の表示
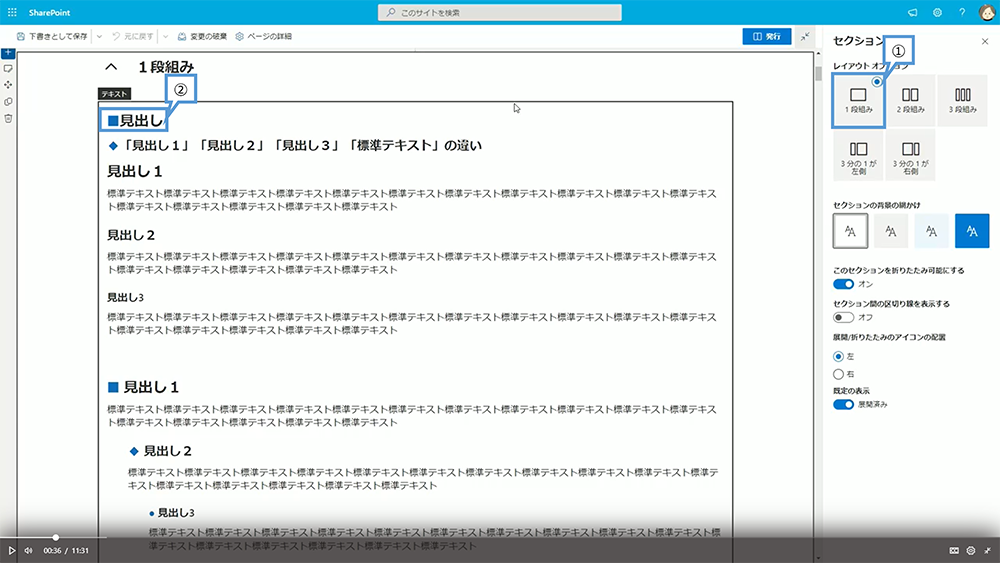
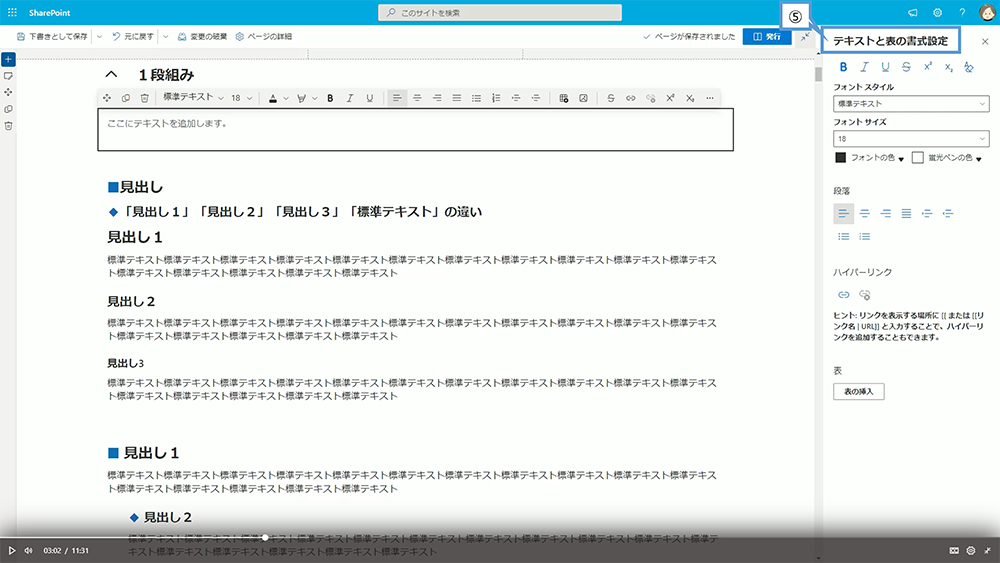
これは、テキストを1 段組みセクション(図中①)に配置したサンプルです。テキストは、大きく分けて 6 パターンの表現ができます。
1 つ目は、「見出し(図中②)」です。「見出し」は、見出し 1 から見出し 3 や抜粋見出し、等幅フォントの設定ができます。

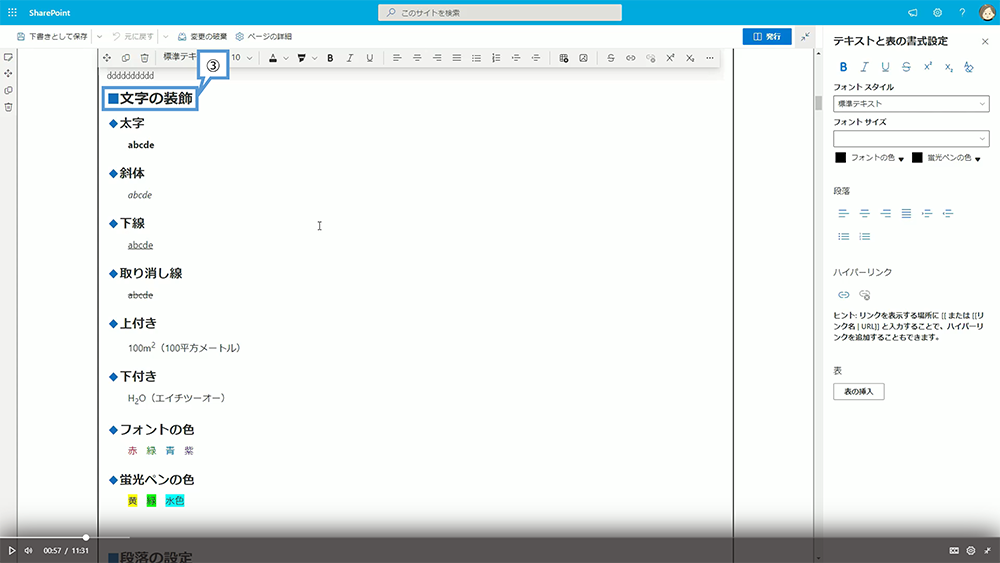
2 つ目は、「文字の装飾(図中③)」です。「文字の装飾」は、太字や斜体、下線等の装飾や色の変更ができます。

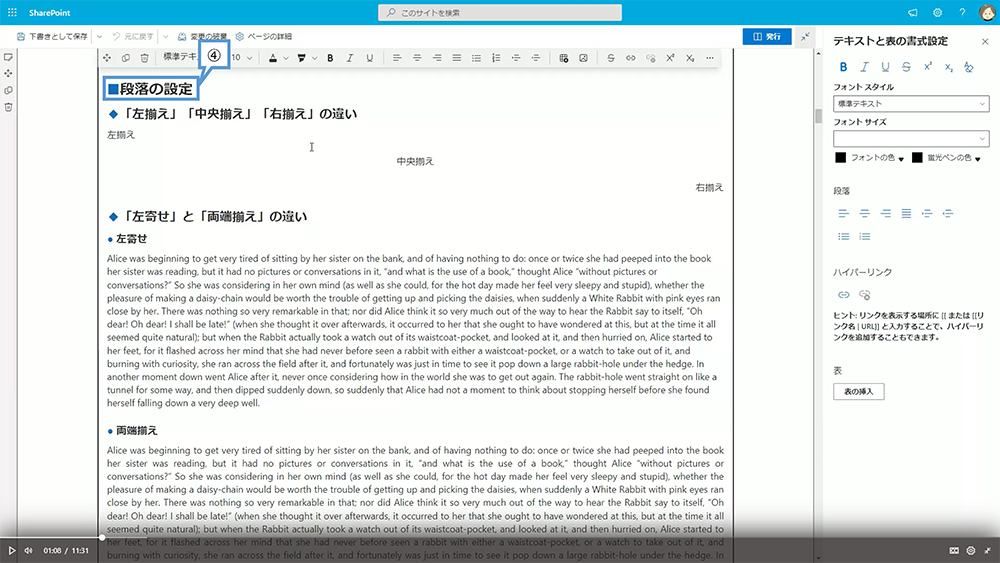
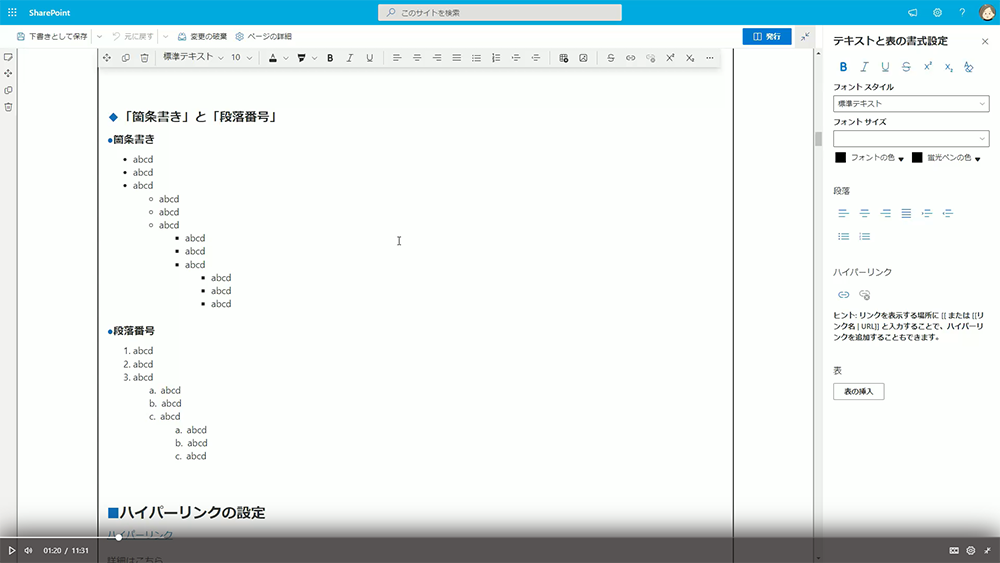
3 つ目は、「段落の設定(図中④)」です。「段落の設定」は、左寄せ、中央揃え、右寄せ、両端揃え、インデント、箇条書き、段落番号によりレイアウトの設定ができます。


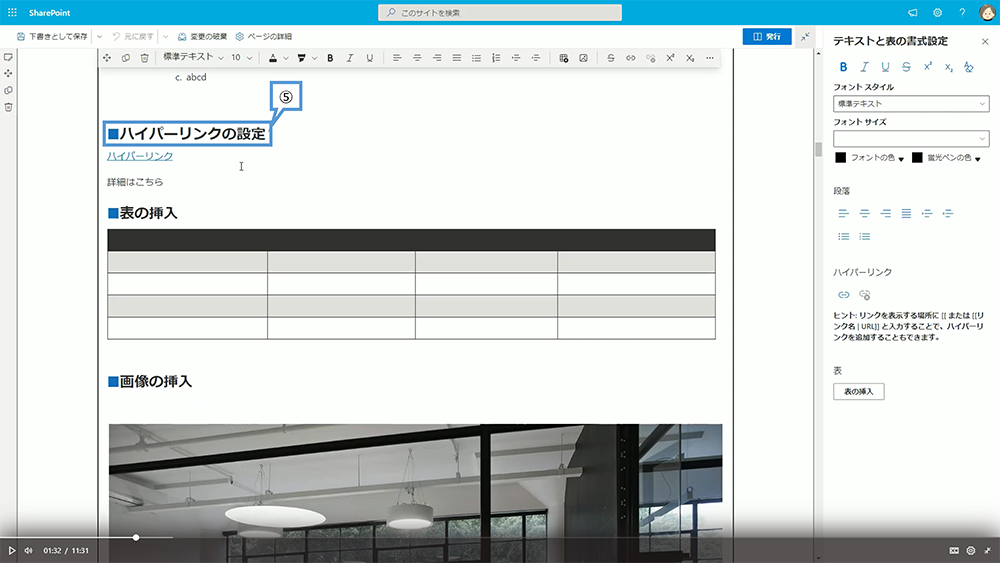
4 つ目は、「ハイパーリンクの設定(図中⑤)」です。「ハイパーリンクの設定」は、リンク先のURLを指定して、リンクを設定することができます。

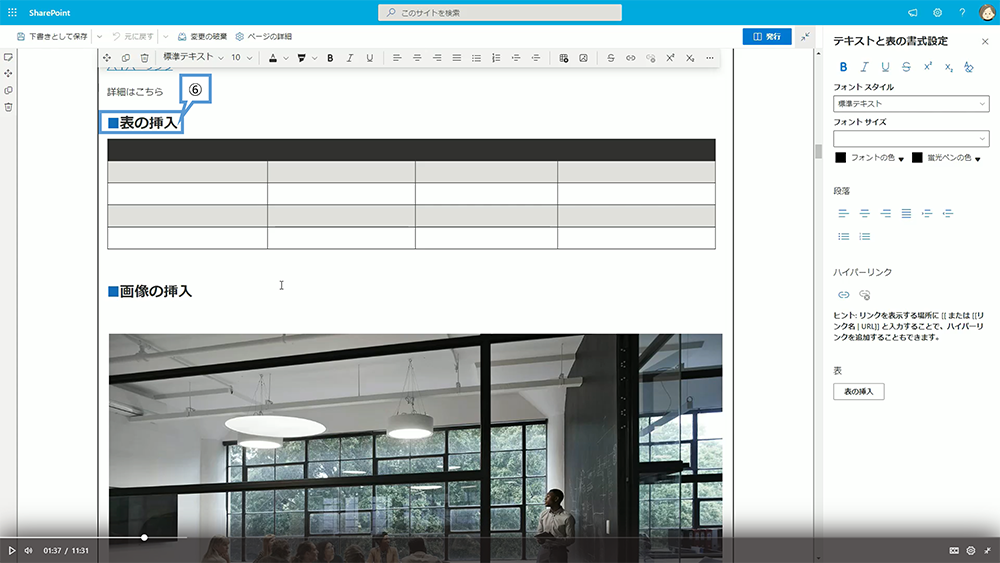
5 つ目は、「表の挿入(図中⑥)」です。「表の挿入」は、表を挿入して、表のスタイルや表の配置を設定することができます。

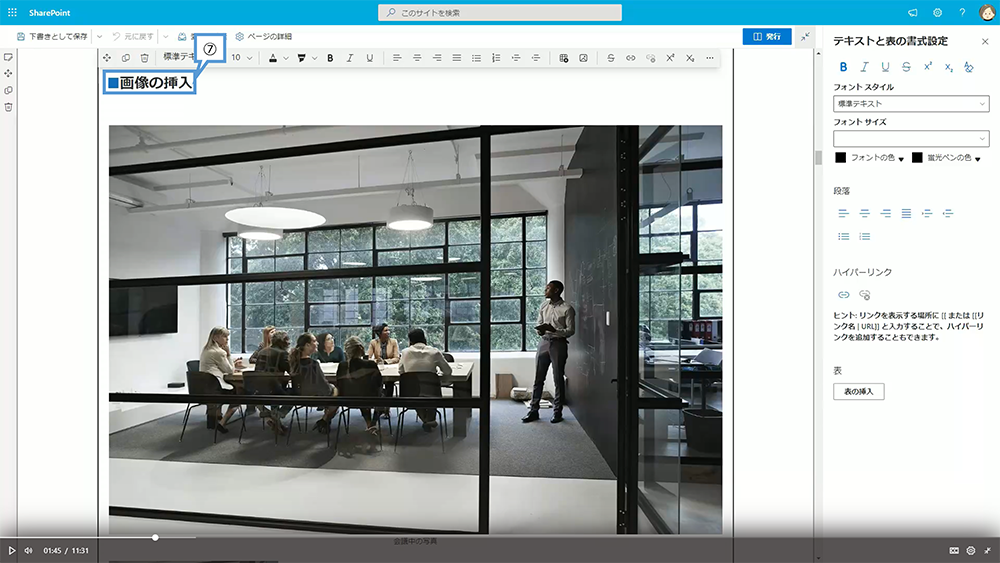
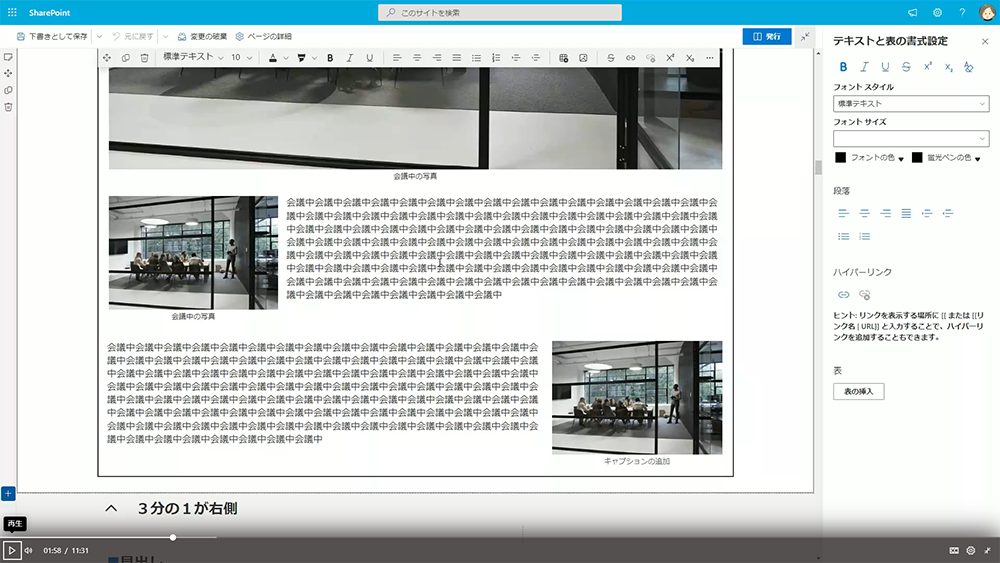
6 つ目は、「画像の挿入(図中⑦)」です。「画像の挿入」は、画像を挿入する機能です。画像をテキストWebパーツの中で挿入すると、テキストと画像を組み合わせてレイアウトすることができます。


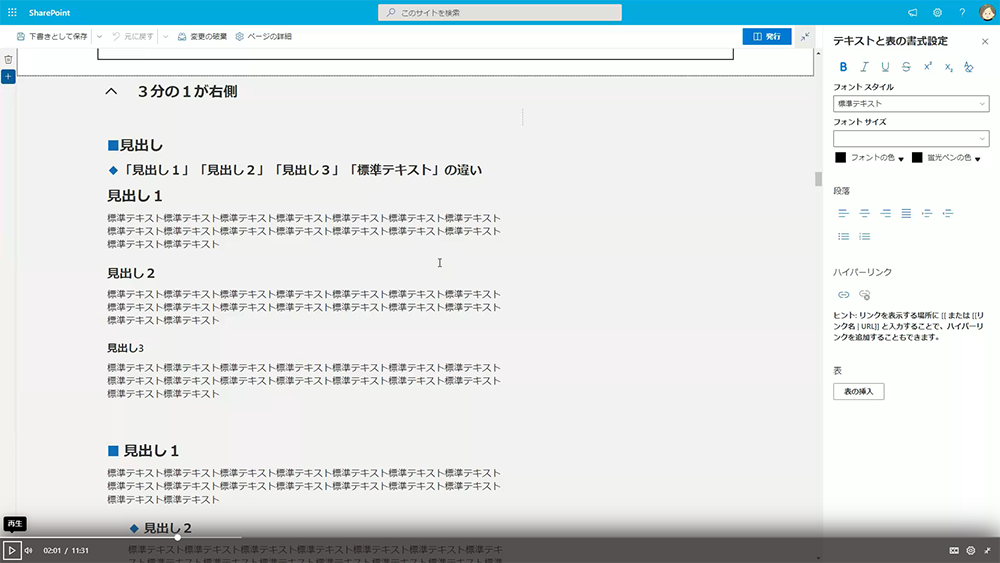
3 分の 1 が右側のセクションの場合
これは、テキストを 3 分の 1 が右側のセクションに配置したサンプルです。セクションを変更すると、横幅の表示領域が狭くなるのみで、6 パターンの表現に違いはありません。

テキストの設定方法
テキストの設定方法についてご説明します。
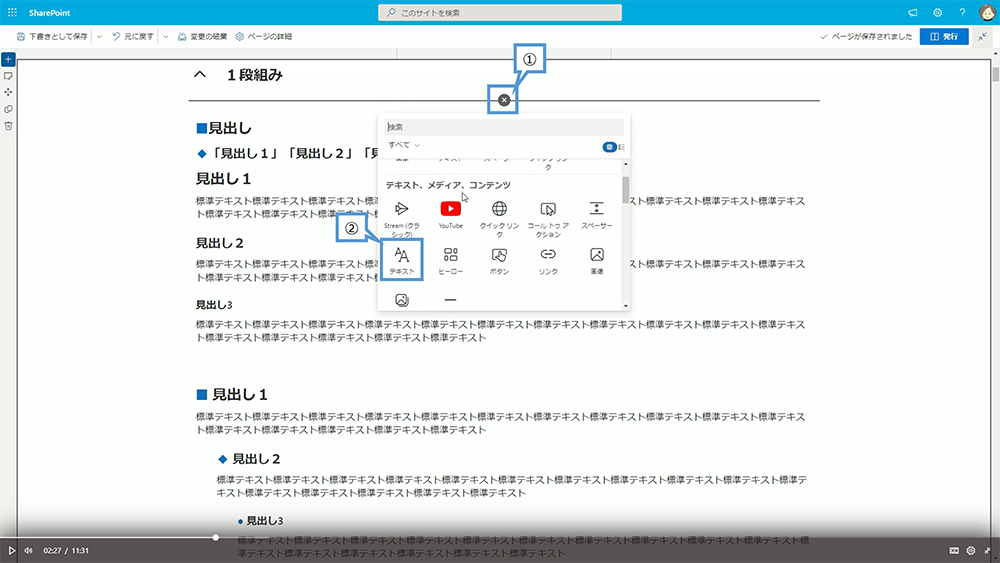
編集モードで、「新しい Web パーツを追加(図中①)」と吹き出しが出るアイコンをクリックすると表示される画面から「テキスト、メディア、コンテンツ」の中にある「テキスト(図中②)」を選択します。

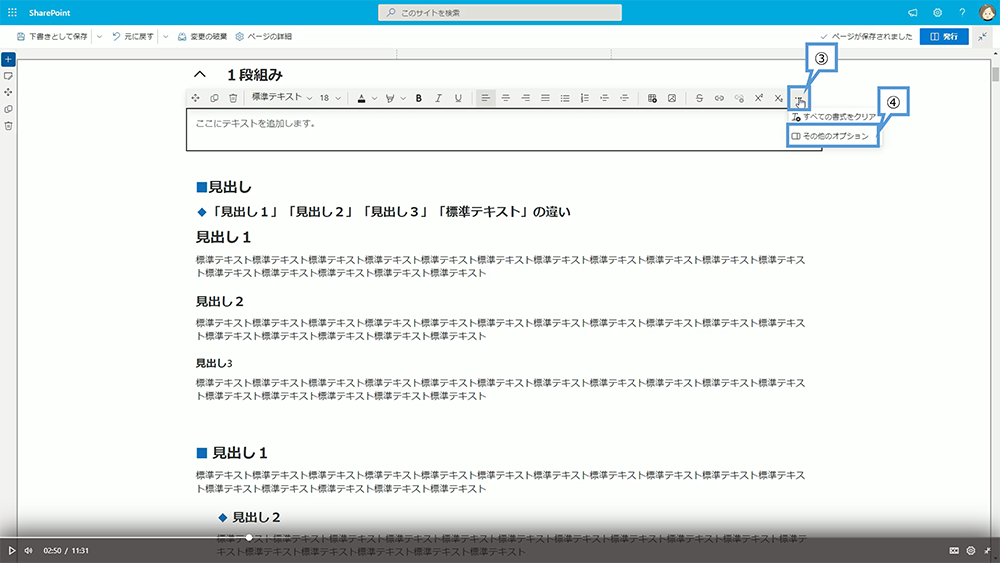
テキストは、Web パーツの上に設定メニューが表示されます。解像度や配置するセクションにより、設定メニューの一部が表示されないのですが、「その他のスタイル(図中③)」と吹き出しが出るアイコンをクリックすると、表示されていなかったメニューが表示されます。また、「その他のオプション(図中④)」と書かれたボタンをクリックすると「テキストと表の書式設定(図中⑤)」と書かれた設定画面を表示することができます。


見出し
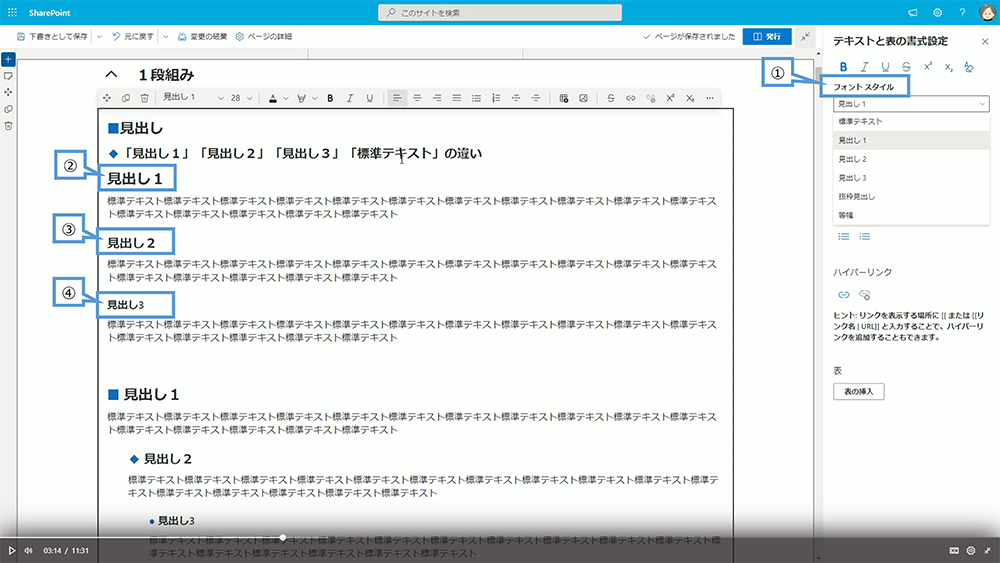
見出しは、「フォントスタイル(図中①)」と書かれた下のドロップダウンボックスから指定できます。
見出しを設定すると、文章の階層構造を視覚的に表現することができます。表現できる階層は 3 階層で、「見出し 1(図中②)」「見出し 2(図中③)」「見出し 3(図中④)」の 3 種類から選択できます。
見出しを設定するとフォントサイズが標準テキストと比較して大きくなるのですが、直感的にわかるように記号を付けたり、色を変更したり、インデントしたりすることをお勧めします。

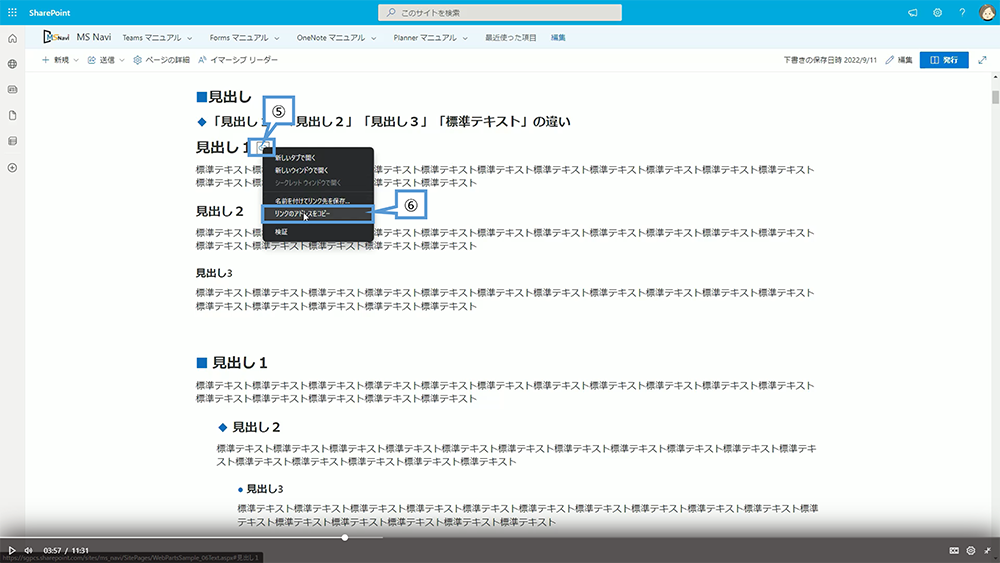
また、見出しに設定すると、アンカーリンクが付きます。閲覧モードで、見出しにマウスカーソルを合わせるとアイコン(図中⑤)が表示されます。このアイコンの上で右クリックすると表示されるメニューから、「リンクのアドレスをコピー(図中⑥)」を選択します。コピーしたアドレスをリンクに設定すると、ページ内を 1 クリックでジャンプすることができるため、目次を作る時などに便利です。

これは、このページ内の目次を作成し、ページ内の各コーナーにリンクを設定しています。

例えば、文字の装飾をクリックすると、文字の装飾の見出しまでジャンプすることができます。長いページの場合、スクロールするのが大変なので、アンカーリンクを適切に設定するとユーザーの利便性が向上します。

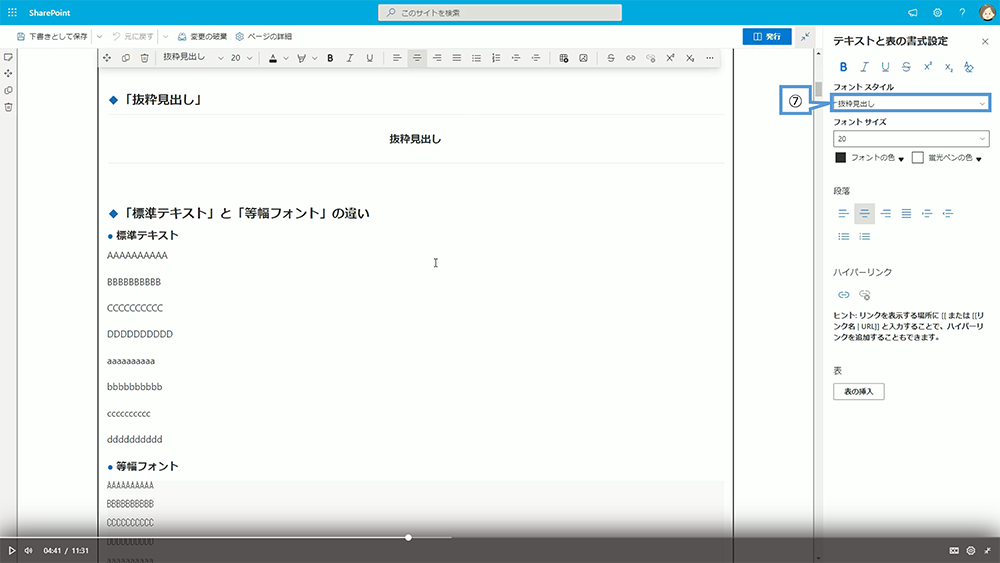
抜粋見出し(図中⑦)に設定すると、上下が線で囲まれます。「目次」のように目立たせたいコーナーを表現する時に使います。

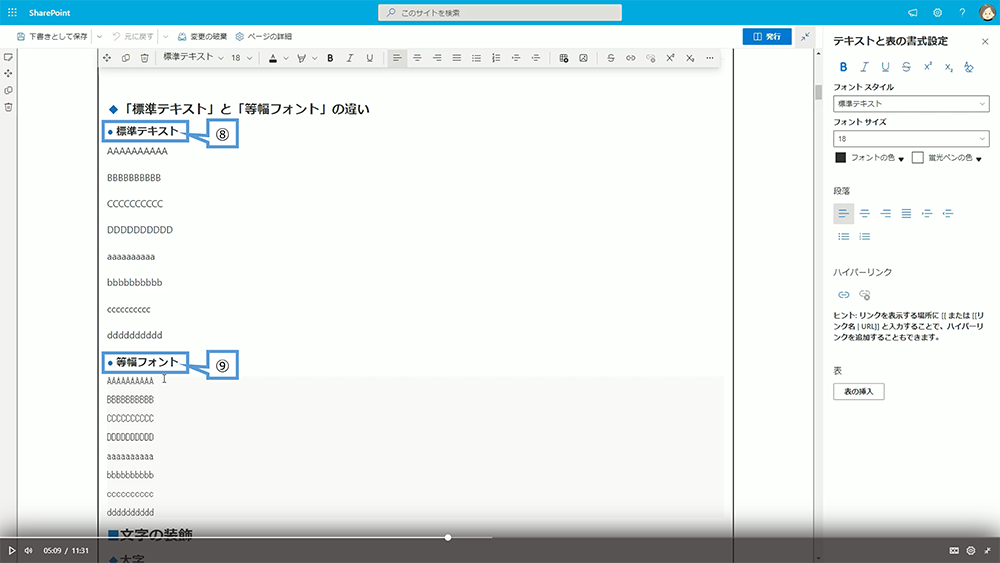
等幅フォントは、半角英字の幅をそろえたい場合に使います。
標準テキスト(図中⑧)の場合、全角や半角数字は文字数が同じ場合、幅がそろうのですが、半角英字は文字によって幅が異なるため、同じ文字数でも右端はバラバラです。
一方、等幅フォント(図中⑨)の場合、半角英字も文字による幅の違いがないため、右端がきれいにそろいます。

文字の装飾
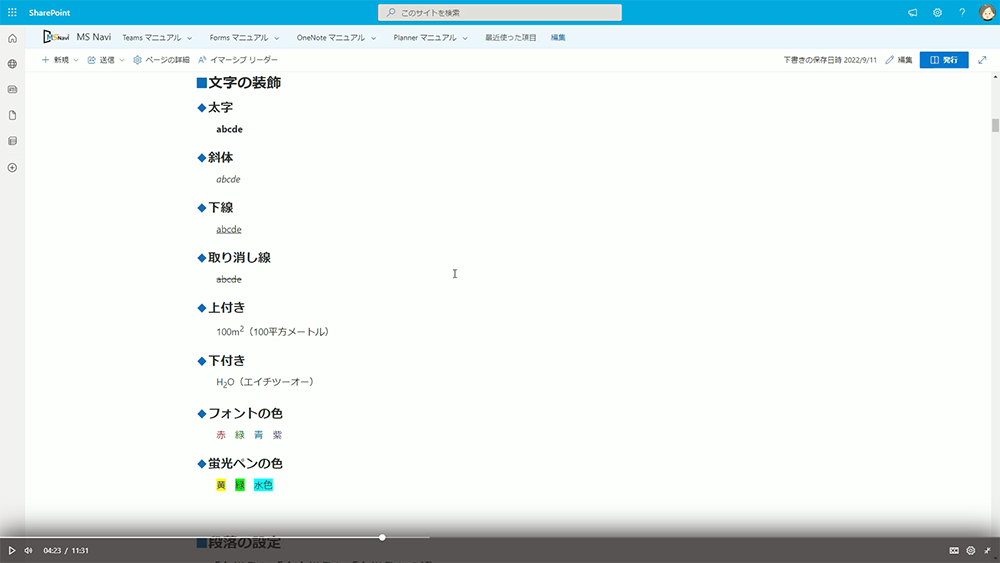
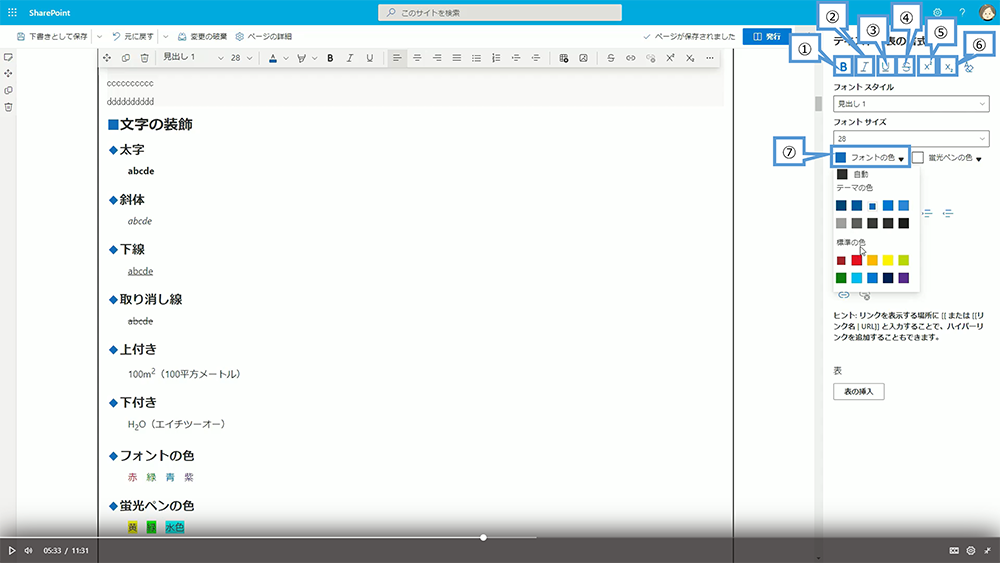
文字の装飾は、設定メニューの一番上で、「太字(図中①)」「斜体(図中②)」「下線(図中③)」「取り消し線(図中④)」「上付き(図中⑤)」「下付き(図中⑥)」を設定することができます。
また、「フォントの色(図中⑦)」ではテーマの色や標準の色の中から指定できます。

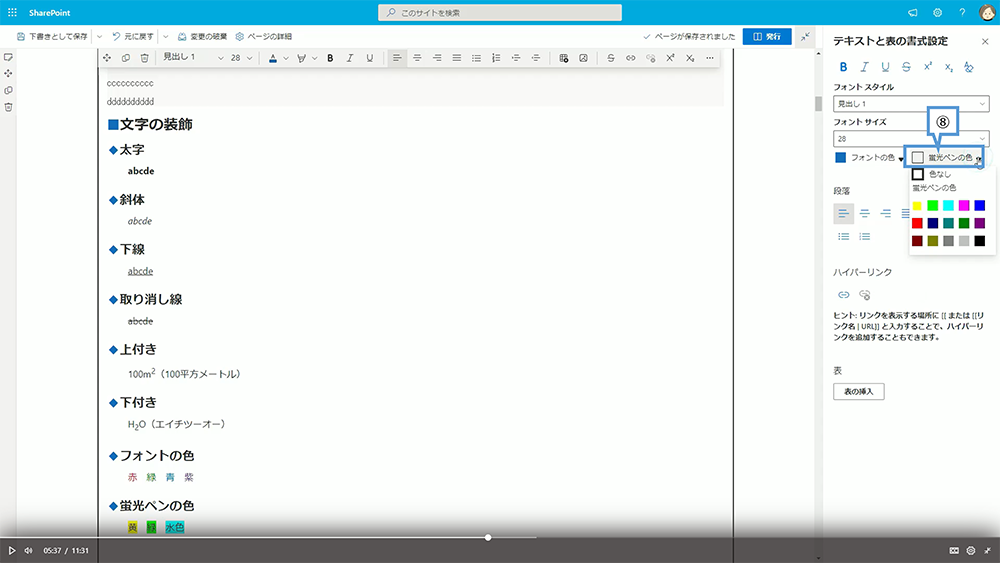
「蛍光ペンの色(図中⑧)」は、15 種類の色の中から指定できます。

段落の設定
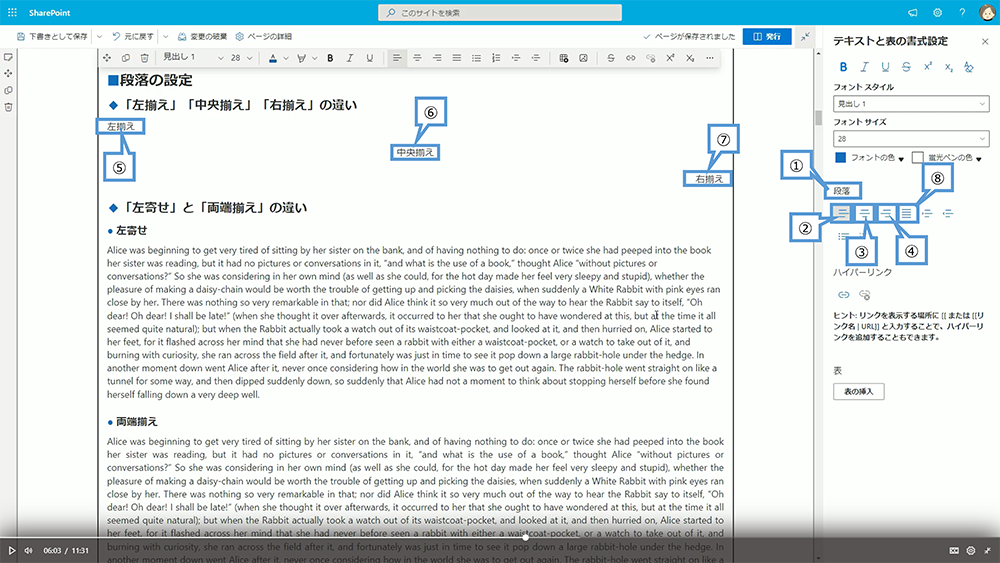
段落の設定は、「段落(図中①)」と書かれた下から設定できます。
「左揃え(図中②)」「中央揃え(図中③)」「右揃え(図中④)」は、テキストの配置が「左(図中⑤)」「中央(図中⑥)」「右(図中⑦)」にかわります。「両端揃え(図中⑧)」は、右端をそろえたい時に使います。左寄せの場合、右端はバラバラになるのですが、両端揃えを設定すると右端がきれいにそろいます。

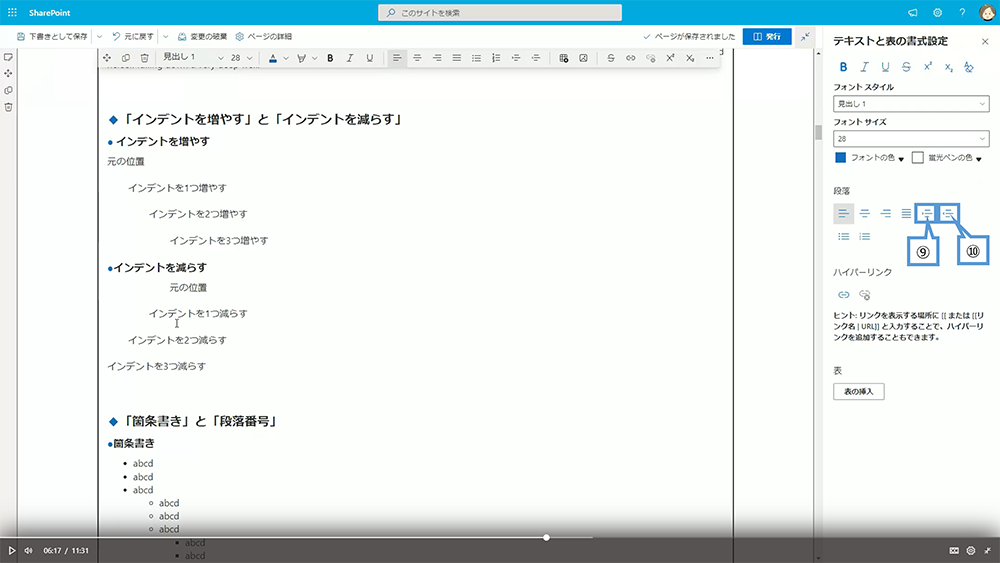
「インデントを増やす(図中⑨)」は、右に字下げします。「インデントを減らす(図中⑩)」は、字下げを戻します。

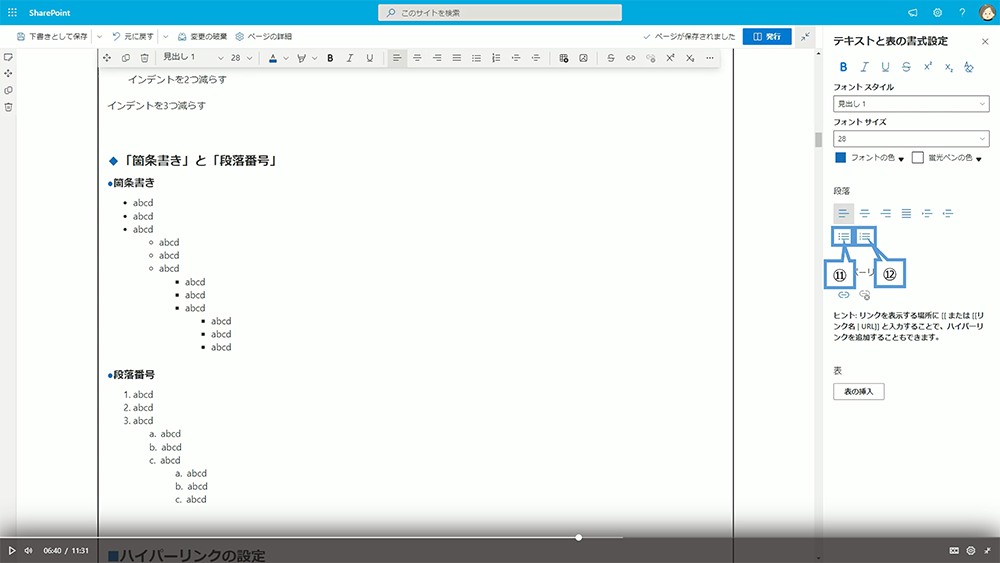
「箇条書き(図中⑪)」は、インデントすると、文頭の記号が 3 階層目まで別の記号にかわります。
「段落番号(図中⑫)」の 1 階層目は「1,2,3」という数字ですが、インデントした 2 階層目以降は、「a、b、c」というローマ字になります。

ハイパーリンクの設定
ハイパーリンクの設定は、「ハイパーリンク」と書かれた下から設定できます。
リンクを設定したテキストを選択し、ハイパーリンクと吹き出しが出るアイコン(図中①)をクリックします。

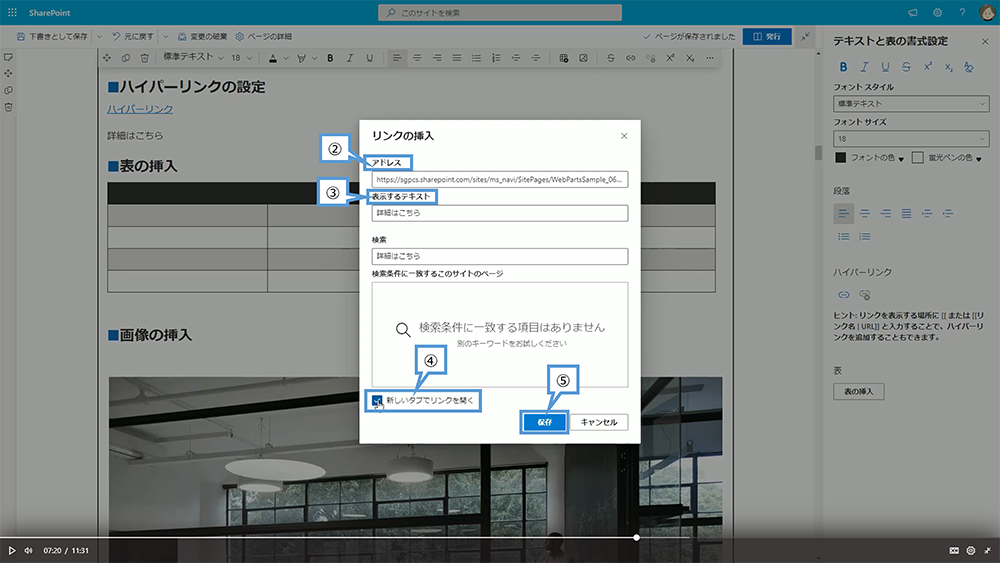
「リンクの挿入」と書かれたポップアップ画面が表示されるので、「アドレス(図中②)」の下にリンク先の URL を入れます。「表示するテキスト(図中③)」の下に選択したテキストが表示されているので、必要に応じて変更してください。「新しいタブでリンクを開く(図中④)」の左にあるチェックボックスにチェックを入れると、リンク先を新しいタブで開くことができます。最後に保存ボタン(図中⑤)をクリックするとリンクが設定されます。

表の挿入
表の挿入は、「表」と書かれた下から設定できます。
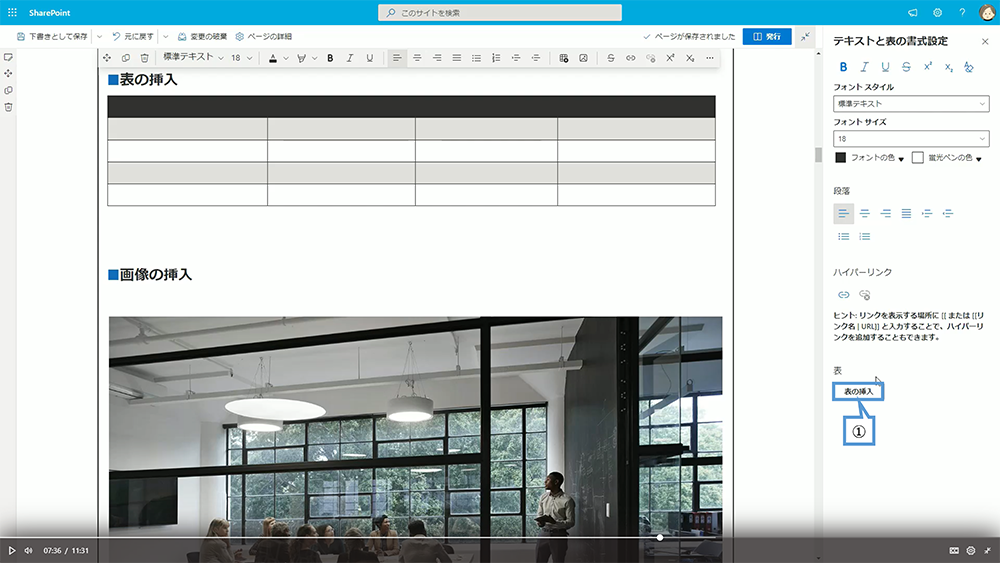
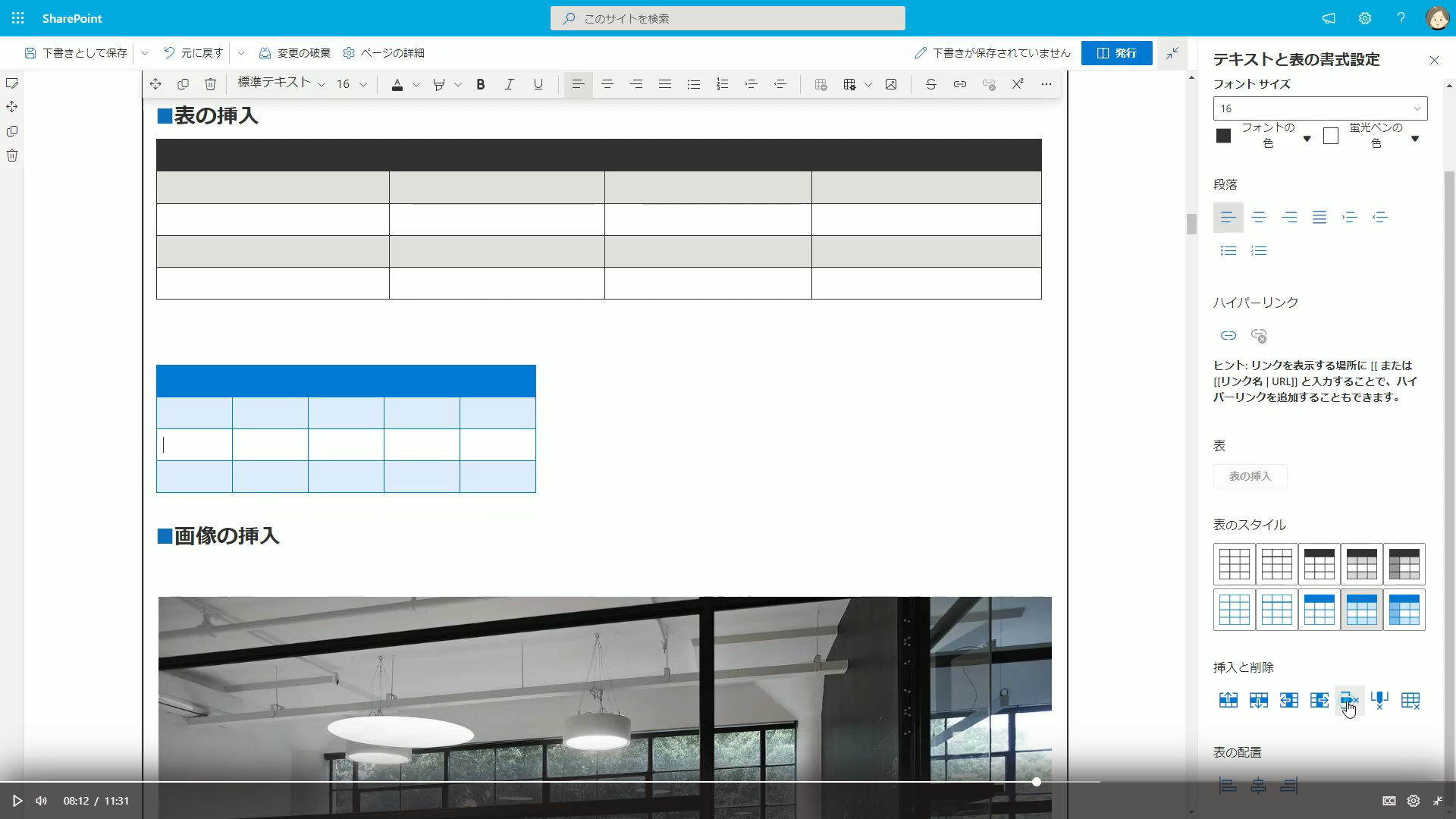
表を挿入したい場所を選択し、「表の挿入(図中①)」と書かれたボタンをクリックします。

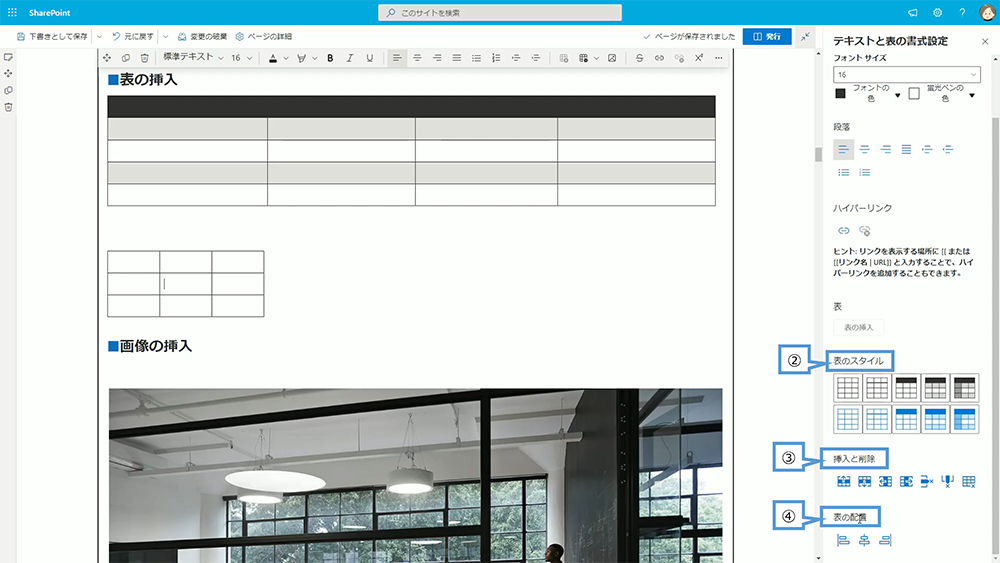
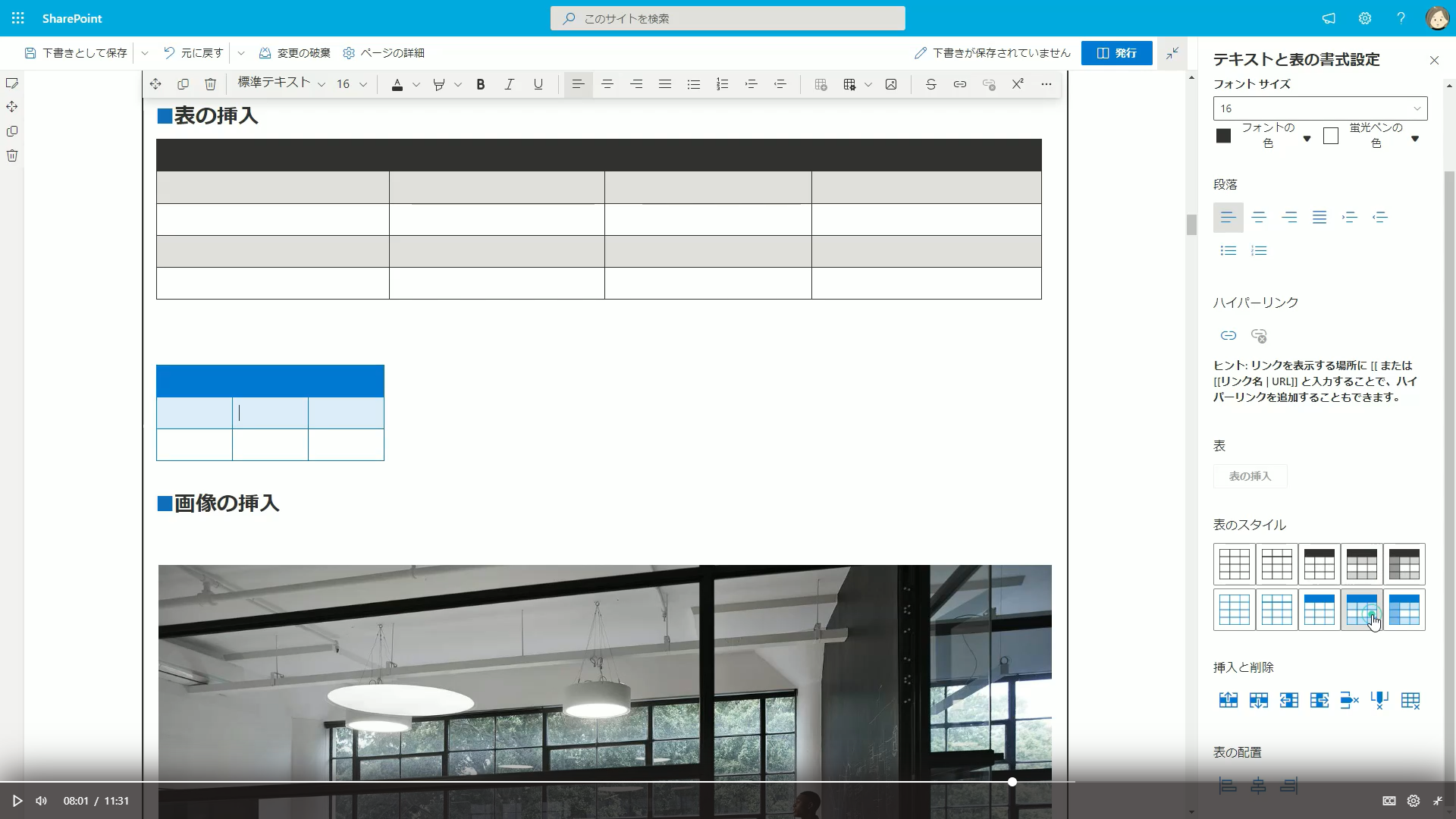
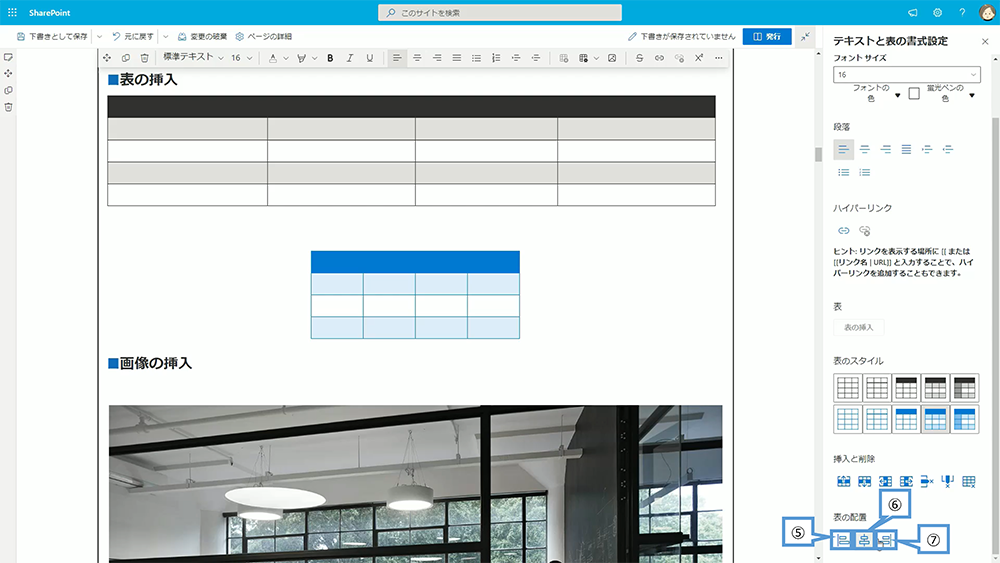
挿入された表を選択すると、「表のスタイル(図中②)」「挿入と削除(図中③)」「表の配置(図中④)」という設定が表示されます。

表のスタイルは、ヘッダーやヘッダー列の色を変えたり、1行おきに色を変えたり、表全体の色を変えたりすることができます。

挿入と削除は、選択している場所の上下に行を挿入したり、左右に列を挿入したり、選択している場所の行や列を削除したりできます。また、表全体を削除することもできます。

表の配置は、「表を左に揃える(図中⑤)」「表を中央に揃える(図中⑥)」「表を右に揃える(図中⑦)」の中から設定できます。

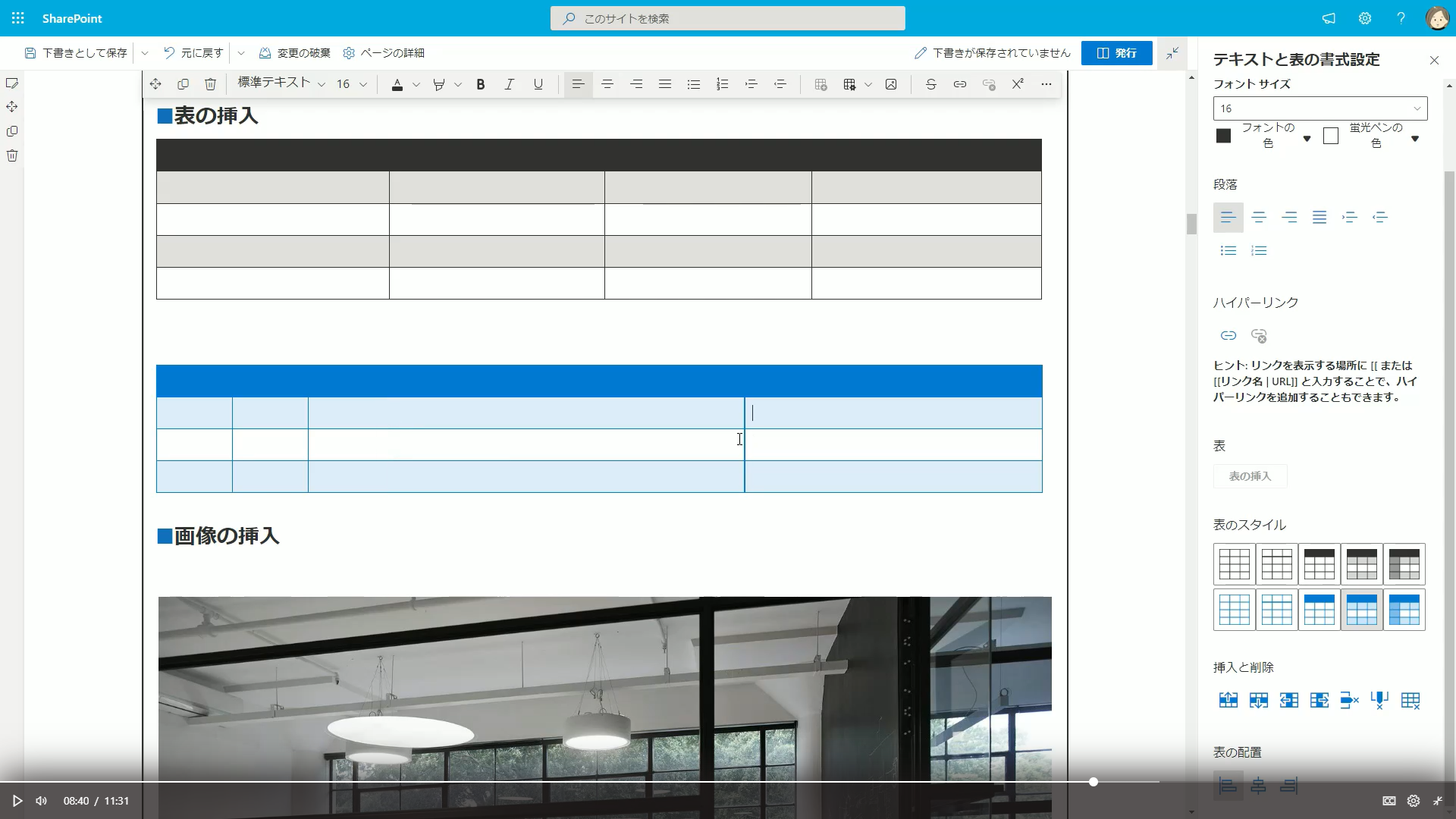
また表の列の幅を変更することができます。罫線にマウスカーソルを合わせると、アイコンが変わるので、ドラッグ&ドロップして任意の幅に変更してください。

画像の挿入
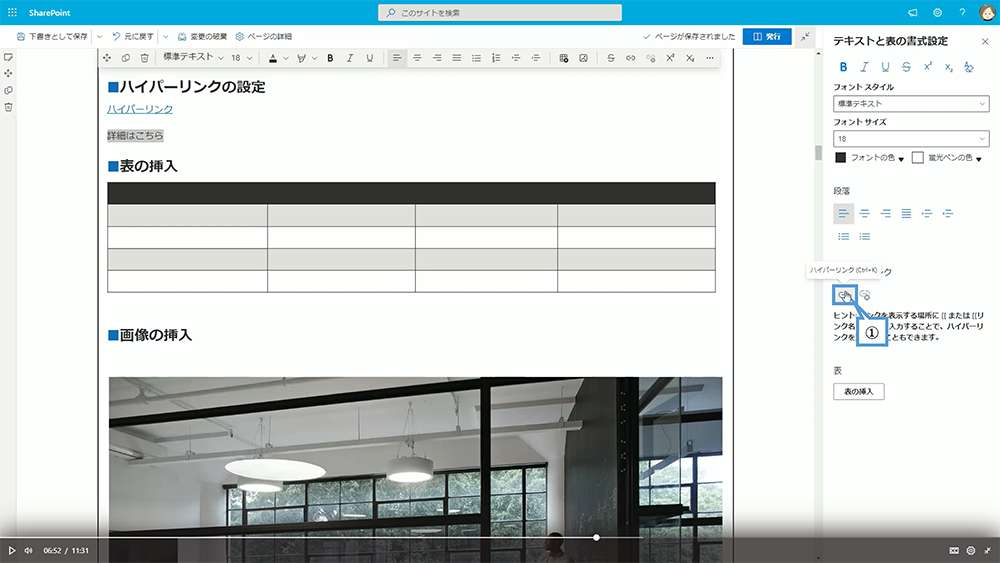
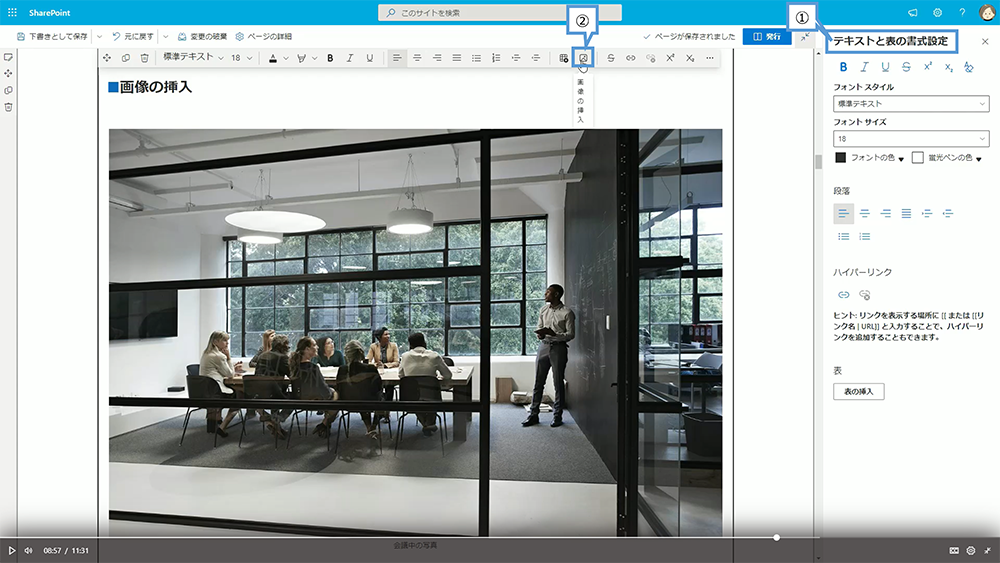
画像の挿入は、「テキストと表の書式設定(図中①)」の設定画面からは挿入できません。
Web パーツの上に表示される設定メニューの中に「画像の挿入(図中②)」と吹き出しが出るアイコンをクリックすると、画像の選択画面が表示されます。

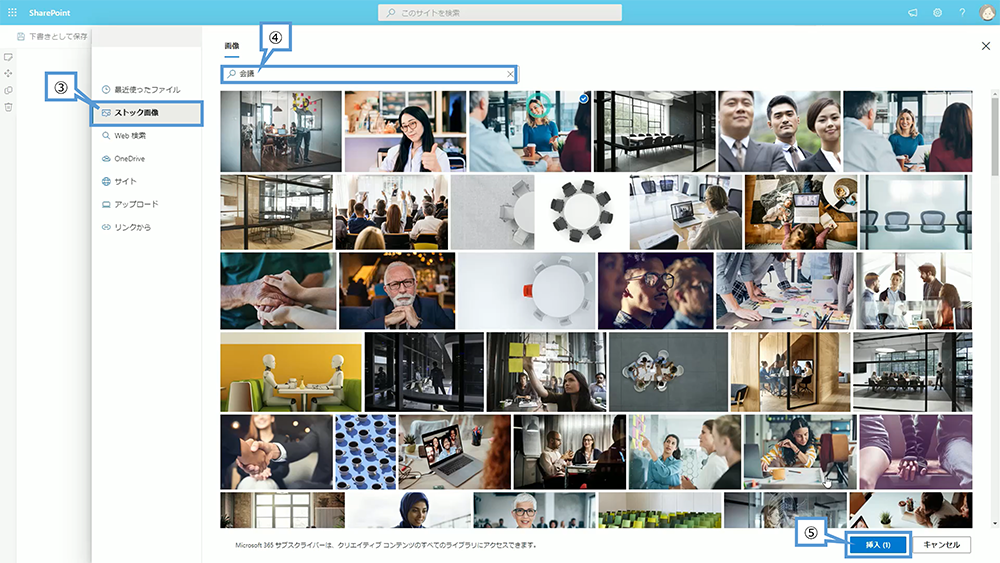
ここではストック画像(図中③)を選択し、「会議(図中④)」というキーワードで検索した結果から画像を選択して、挿入ボタン(図中⑤)をクリックします。

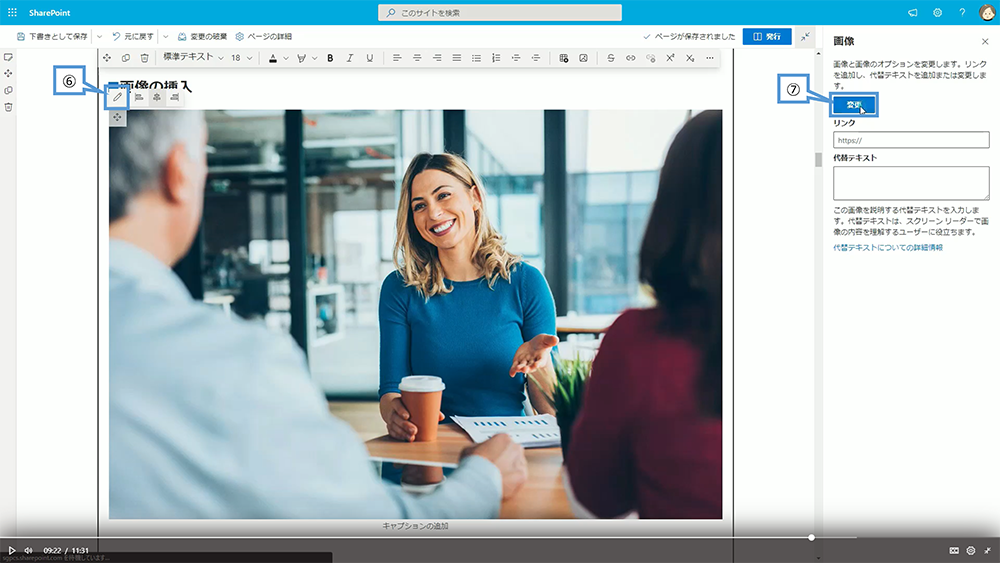
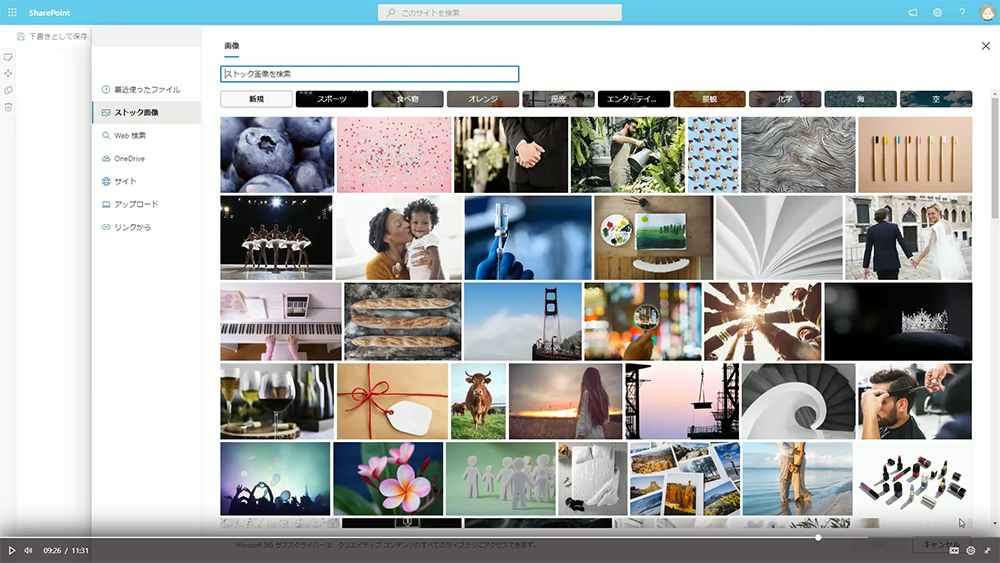
「画像の変更(図中⑥)」と吹き出しが出るアイコンをクリックすると設定画面が表示されます。変更ボタン(図中⑦)をクリックすると画像の選択画面が表示されるので、画像を変更できます。


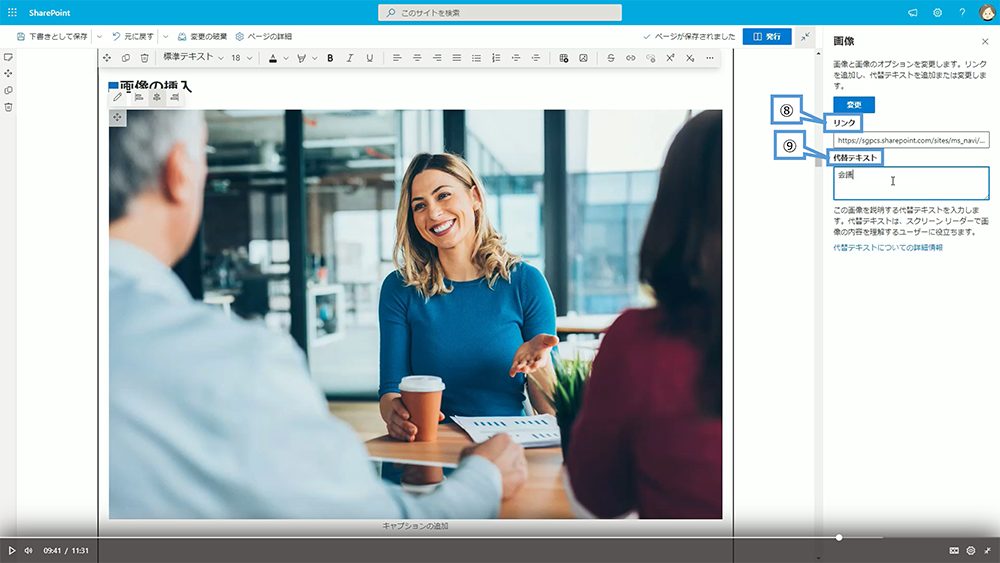
「リンク(図中⑧)」の下に URL を入力すると、画像をクリックしたときのリンク先を指定できます。代替テキスト(図中⑨)に入力したテキストはスクリーンリーダーで読み上げることができます。

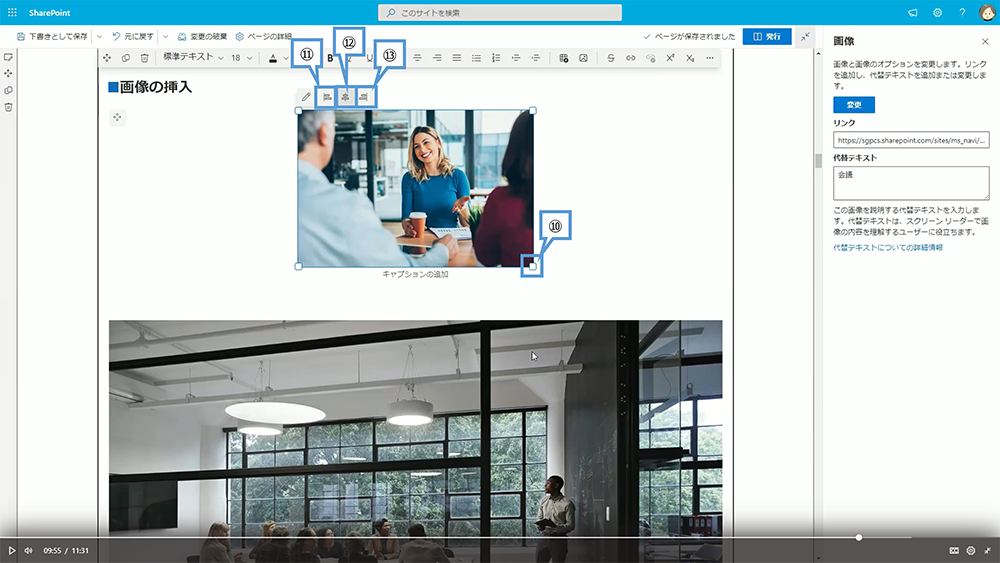
画像を選択すると四隅に四角いマーク(図中⑩)が表示されます。ここにマウスカーソルを合わせて、ドラッグ & ドロップすると画像のサイズを変更できます。画像の上に表示される「左揃え(図中⑪)」「中央揃え(図中⑫)」「右揃え(図中⑬)」のアイコンをクリックすると、画像の配置を変更することができます。

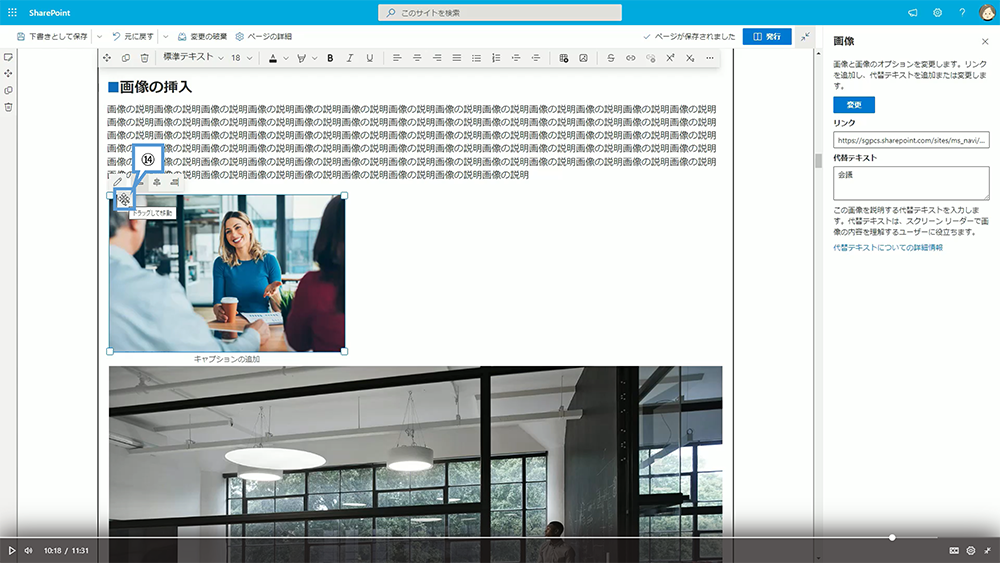
また、画像とテキストを組み合わせたレイアウトを行うことが可能です。
画像を選択すると左上に表示される「ドラッグして移動(図中⑭)」のアイコンにマウスカーソルを合わせて、組み合わせたいテキストの上にドラッグ & ドロップします。

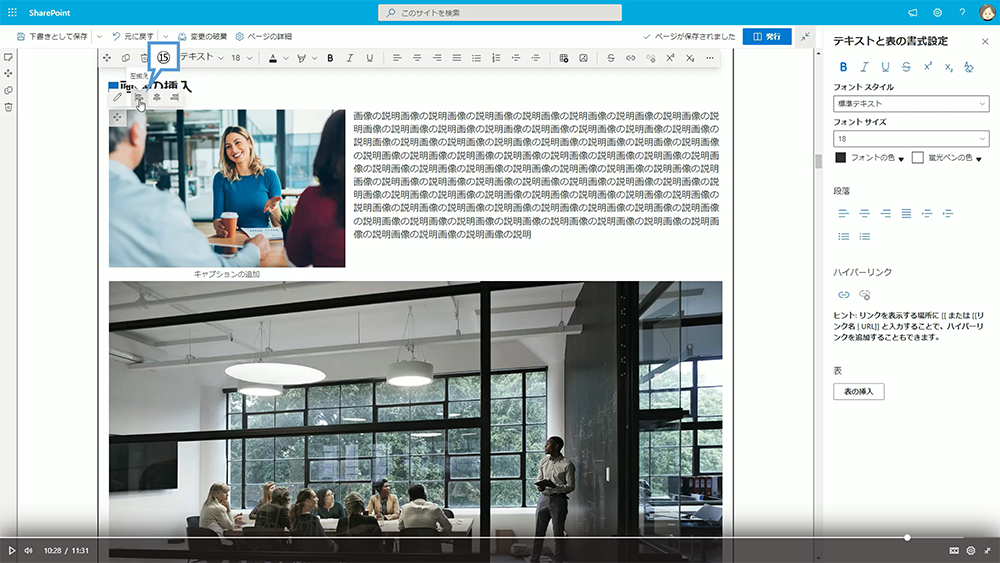
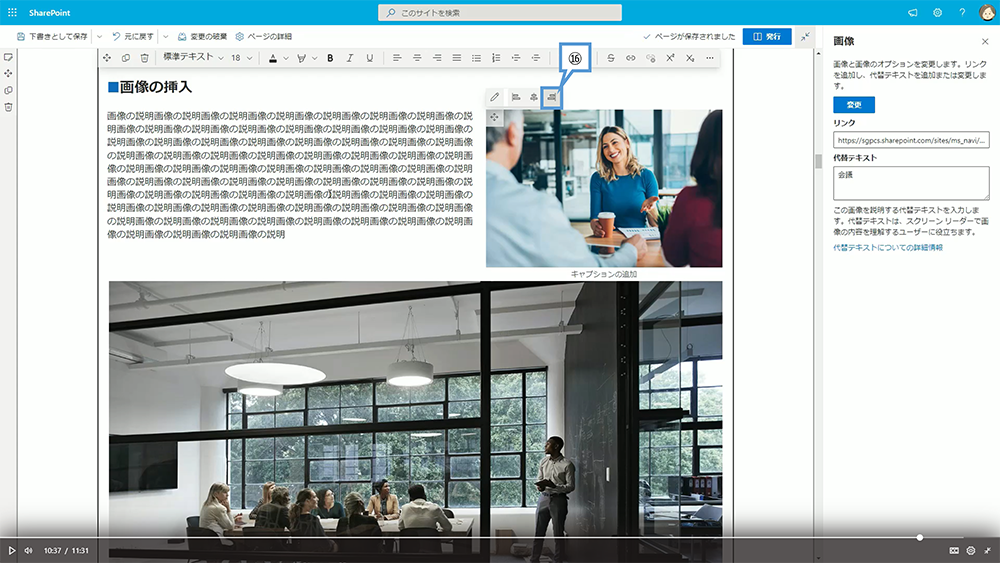
画像が左揃え(図中⑮)の場合は、画像の右にテキストが組み合わせたレイアウトで表示され、画像が右揃え(図中⑯)の場合は画像の左にテキストが組み合わせたレイアウトで表示されます。


SharePoint に関するご相談はSGプラスまで
今回は、SharePoint の Web パーツ「テキスト」の機能についてご説明いたしました。
「テキスト」は、ページやチームのコンテンツにテキストを追加し簡単な文章から長文まで、フォーマットやスタイルを適用して見やすくすることができます。またリンクや画像の挿入も可能で、情報をわかりやすく伝え、共同編集やバージョン管理もできるのでチームでのコンテンツ作成や情報共有に効果を発揮します。柔軟で使いやすいテキスト Web パーツは、コミュニケーションやコンテンツ作成の重要な要素として、Microsoft 365 環境の効率的な活用に役立つのではないでないでしょうか?
「Web パーツ」はよくわからない、やりたい事あるけれど現実化する方法がわからないなどのお悩みのご担当者さまは、ぜひ弊社へ問い合わせ下さい。Microsoft 365 に精通したコンサルタントがお話をうかがわせて頂きます。
関連サービス:SharePoint ポータルサイト構築支援サービス
関連ブログ
SharePoint を日常的に使っているものの、「定型業務をもっと効率化したい」「自動で通知や承認を行いたい」と感じたことはありませんか?そんな悩みを解決する...
SharePoint Online を使っていて「検索結果が思ったように出てこない…」と感じたことはありませんか? 実は、日本語検索には特有の課題があり、その原...