毎月決まったタイミングで何かを思い出さなければならない業務、皆さんの職場にもありませんか? 例えば「毎月第 1 木曜日は段ボール回収の日」「第3水曜日に会議資料...

SharePoint の Web パーツ「ヒーロー」は、画像、テキスト、リンクを組み合わせたリンク集を作成するためのパーツです。デザイン性・視覚性が高いため、注目を集めたいページやトピックなどにリンクさせたいときにおすすめです。ここでは、「ヒーロー」という Web パーツについてご説明します。
●この記事の目次
- ヒーローを配置した場合の画面表示
1-1. 1 段組みセクションに配置した場合
1-2. 3 分の 1 が右側セクションに配置した場合
1-3. 2 段組みセクションに配置した場合
1-4. 全幅セクションに配置した場合 - ヒーローの設定方法
2-1. タイル
2-2. レイヤー - SharePoint に関するご相談はSGプラスまで
ヒーローを配置した場合の画面表示
最初に、様々なセクションにヒーローを配置した場合に、どのように表示されるか、見てみましょう。
1 段組みセクションに配置した場合
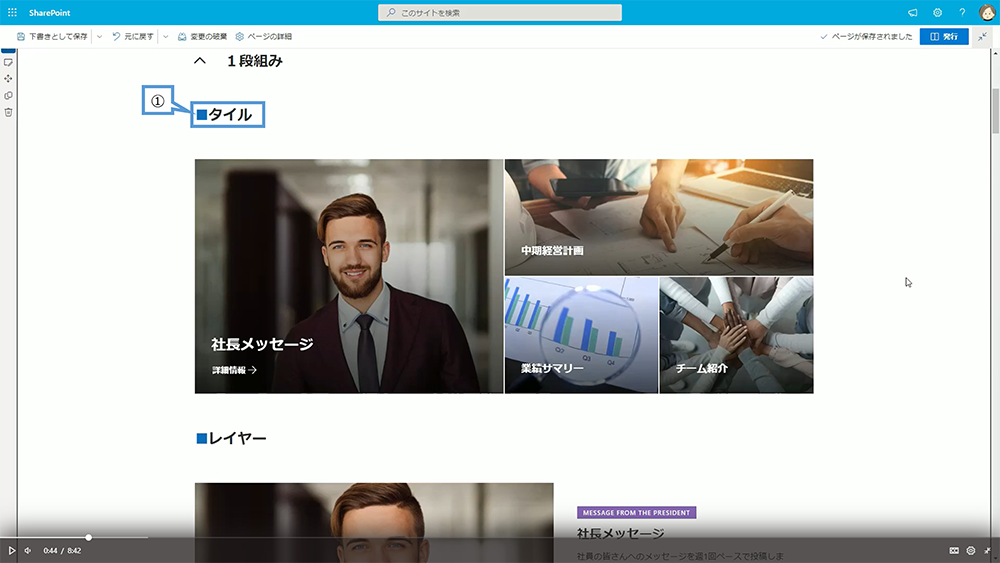
これは、ヒーローを 1 段組みセクションに配置したサンプルです。
ヒーローは、大きく分けて 2 種類のレイアウト設定ができます。
レイアウトタイプ①:タイル
1つ目は、「タイル(図中①)」です。「タイル」は、画像をタイル状に並べて表示するレイアウトです。

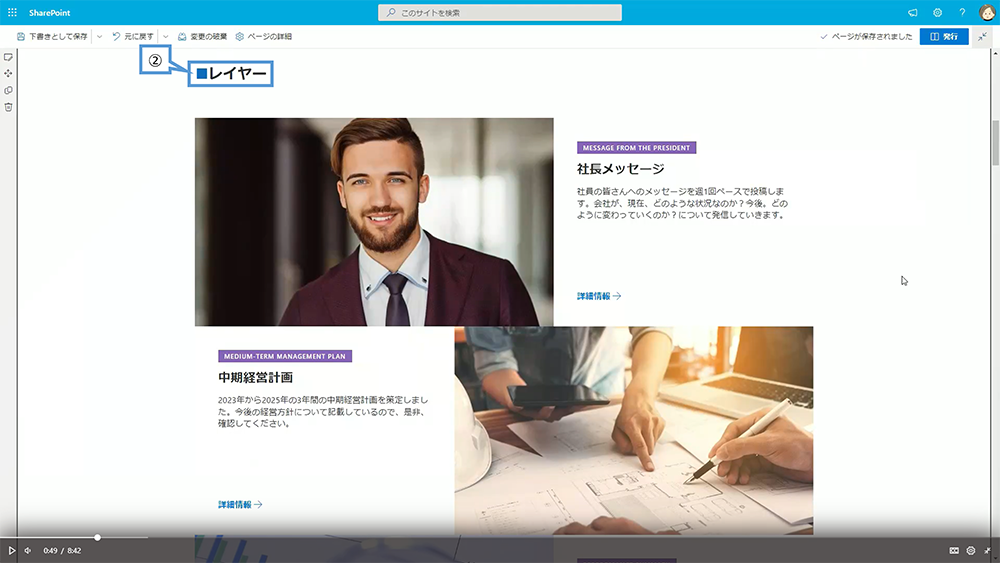
レイアウトタイプ②:レイヤー
2つ目は、「レイヤー(図中②)」です。「レイヤー」は、画像とタイトルや説明文を組み合わせたブロックを、交互に配置するレイアウトです。

3 分の 1 が右側セクションに配置した場合
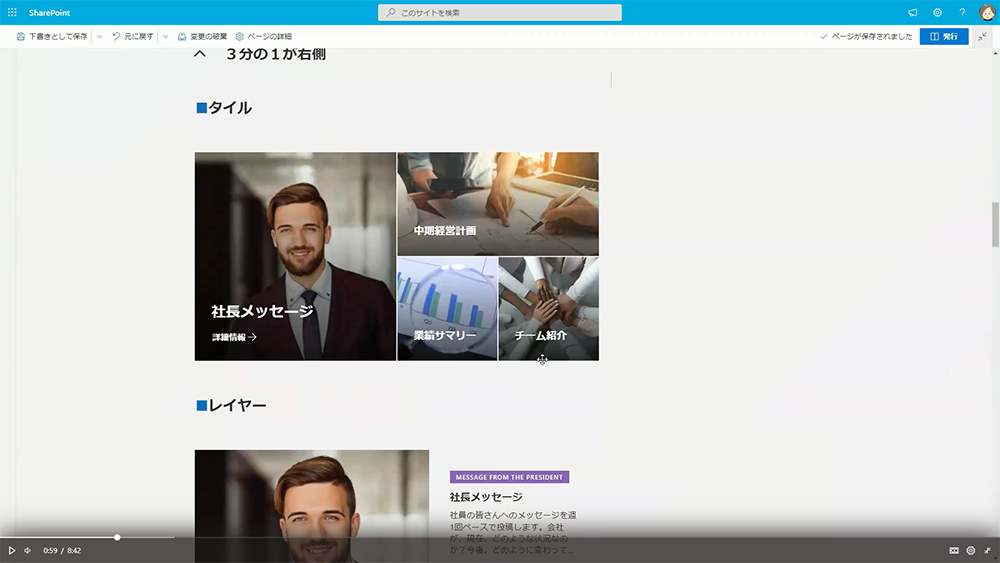
これはヒーローを 3 分の 1 が右側のセクションに配置したサンプルです。
1 段組みのセクションに配置したサンプルと比較して、「タイル」「レイヤー」ともに、表示する画面サイズが小さくなります。

2 段組みセクションに配置した場合
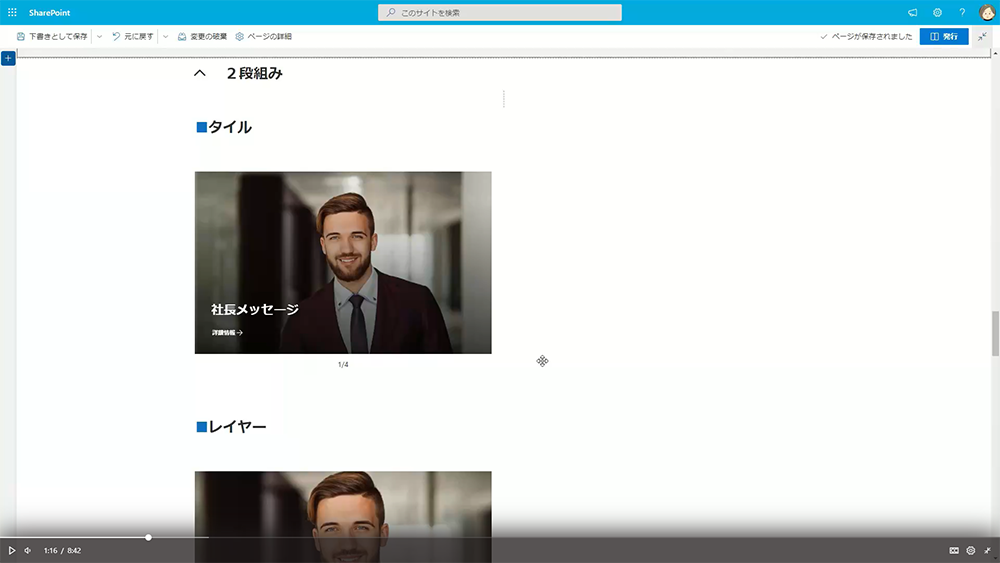
これはヒーローを 2 段組みのセクションに配置したサンプルです。
2 段組みと、3 段組みでは、ヒーローのレイアウトオプションを使用できません。「タイル」「レイヤー」ともに、カルーセル形式の表示になります。


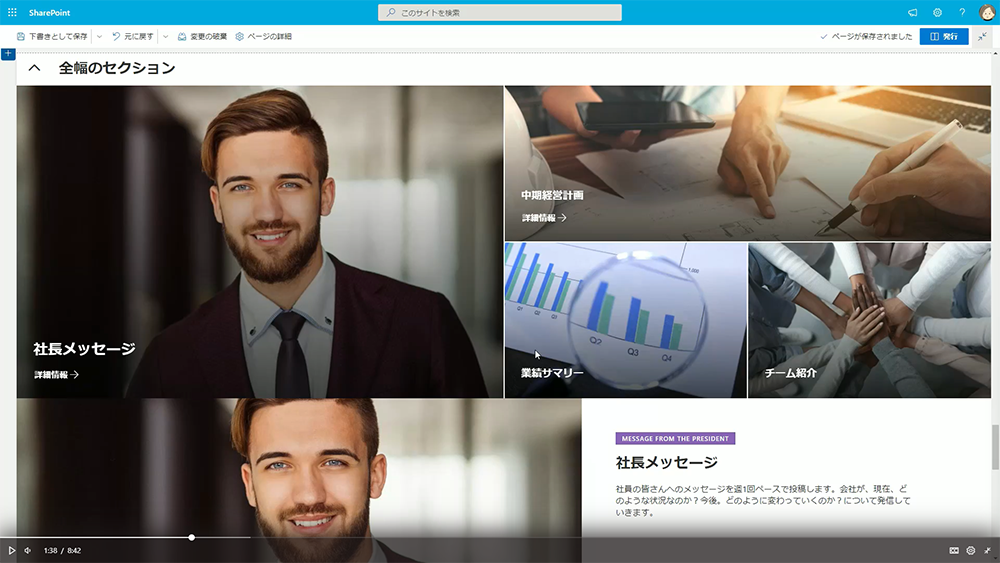
全幅セクションに配置した場合
これはヒーローを全幅のセクションに配置したサンプルです。
全幅のセクションは、画面いっぱいに表示されるセクションのため、1 段組みのセクションに配置したサンプルと比較して、「タイル」「レイヤー」ともに、表示する画面サイズが大きくなります。

ヒーローの設定方法
ヒーローの設定方法についてご説明します。
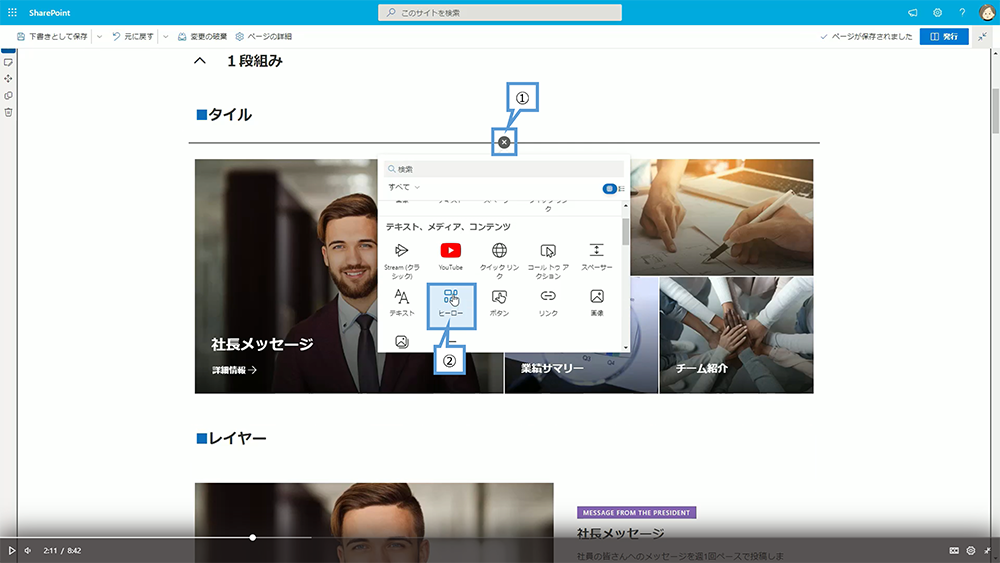
編集モードで、「新しい Web パーツを追加(図中①)」と吹き出しが出るアイコンをクリックすると表示される画面から「テキスト、メディア、コンテンツ」の中にある「ヒーロー(図中②)」を選択します。

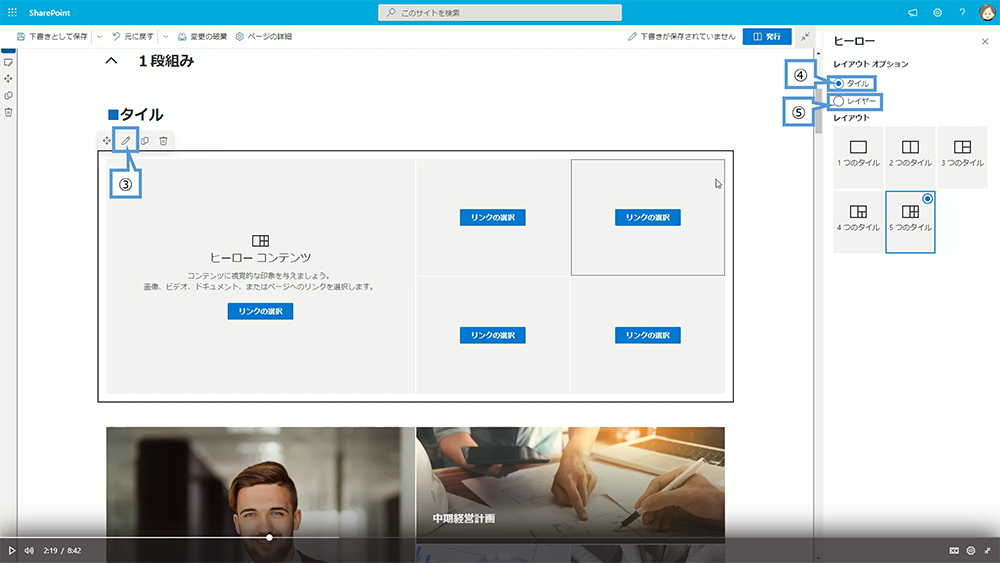
「Web パーツの編集(図中③)」と吹き出しが出るアイコンをクリックすると、ヒーローの設定画面を表示することができます。「レイアウトオプション」の下にあるオプションメニューの中から「タイル(図中④)」「レイヤー(図中⑤)」を選択することにより、表示されるレイアウトを切り替えることができます。

タイル
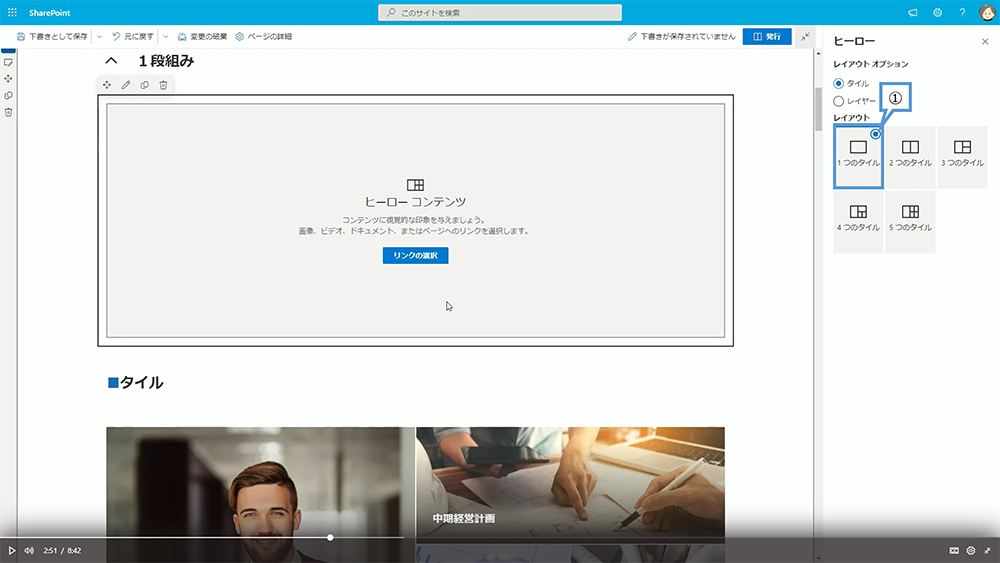
「タイル」は、画像をタイル状に並べて表示するレイアウトです。最大 5 つのタイルを設定でき、タイルの数によりレイアウトが変わります。
「1 つのタイル(図中①)」は、すべてのエリアを 1 つのタイルでレイアウトします。

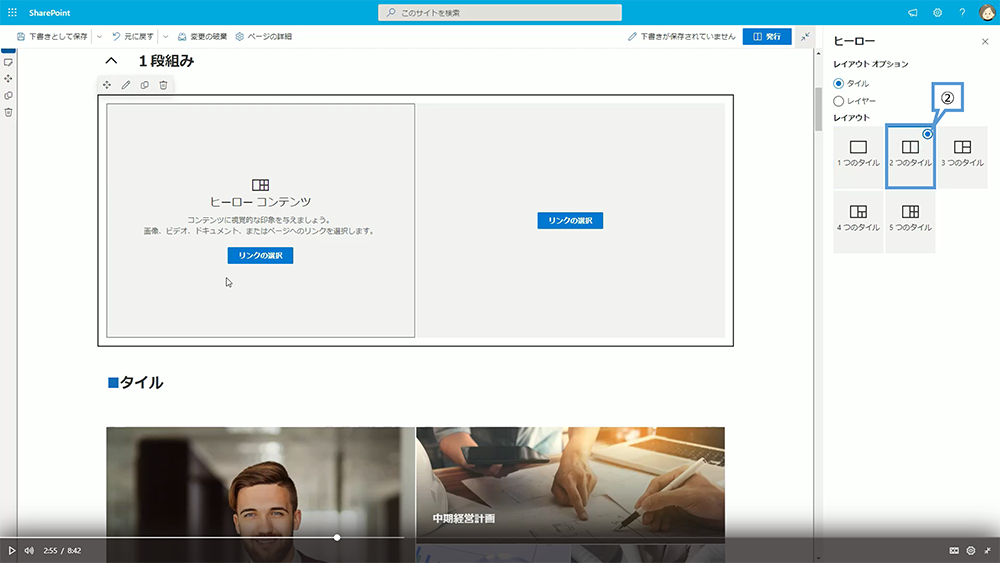
「2 つのタイル(図中②)」は、左右に分割したタイルでレイアウトします。

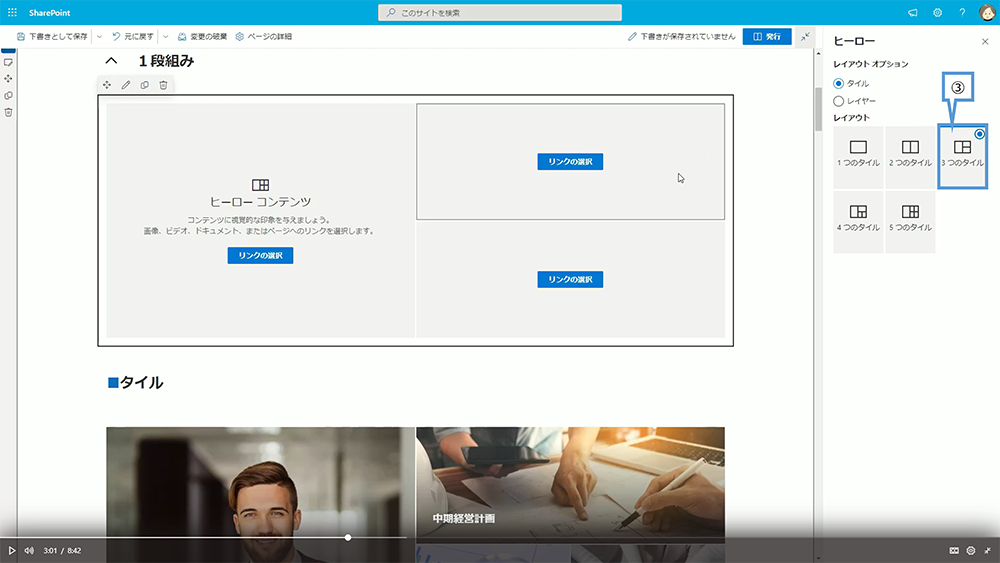
「3 つのタイル(図中③)」は、右側が上下に分割したタイルでレイアウトします。

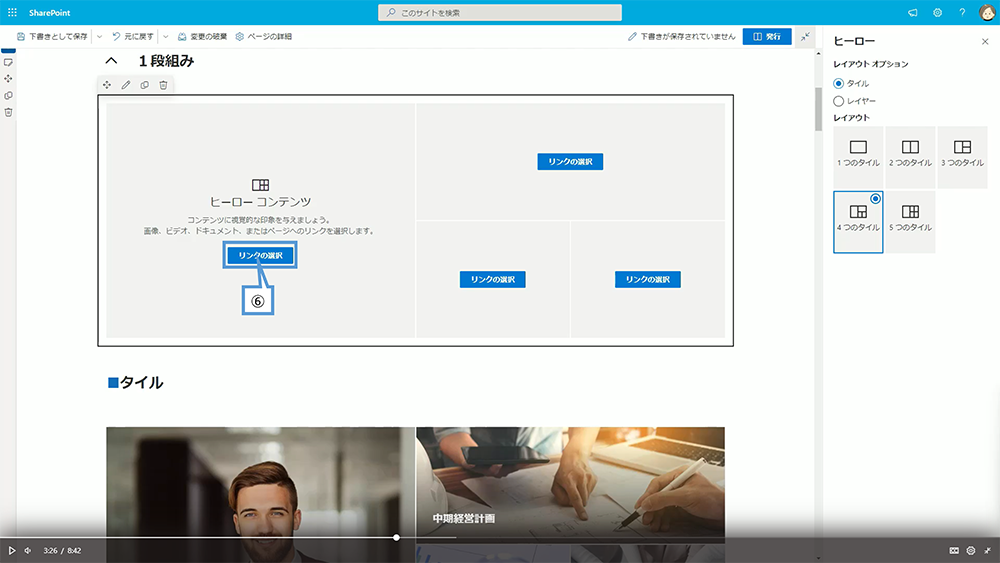
「4 つのタイル(図中④)」は、右側の下が左右に分割したタイルでレイアウトします。

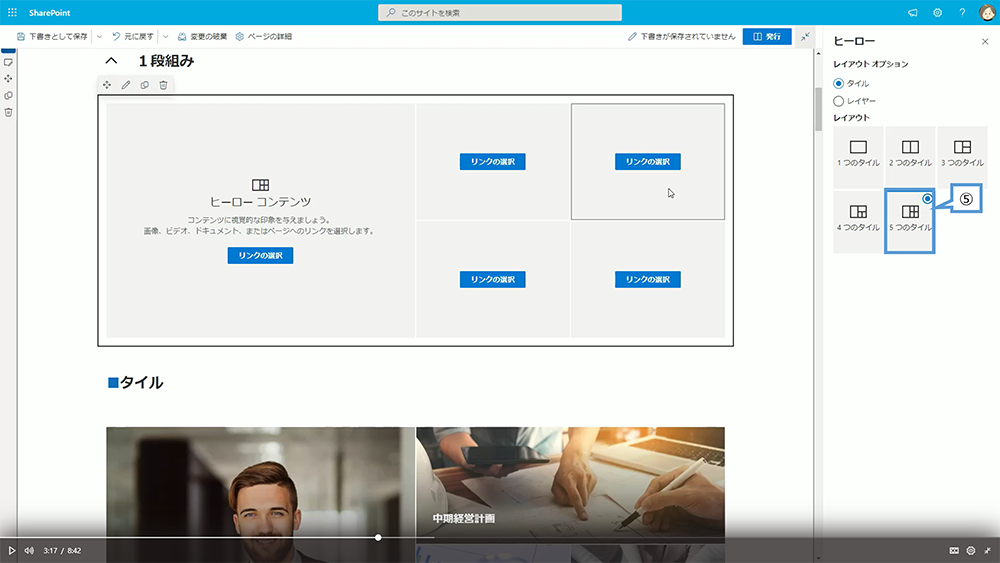
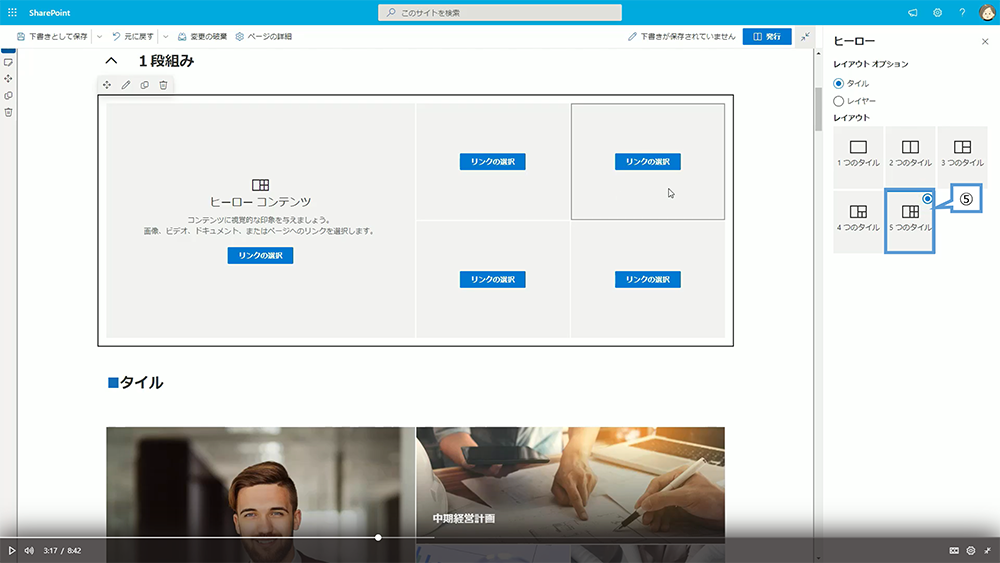
「5 つのタイル(図中⑤)」は、右側の上も左右に分割したタイルでレイアウトします。

ここでは「4 つのタイル」で説明します。
左側のタイルで「リンクの選択(図中⑥)」と書かれたボタンをクリックします。

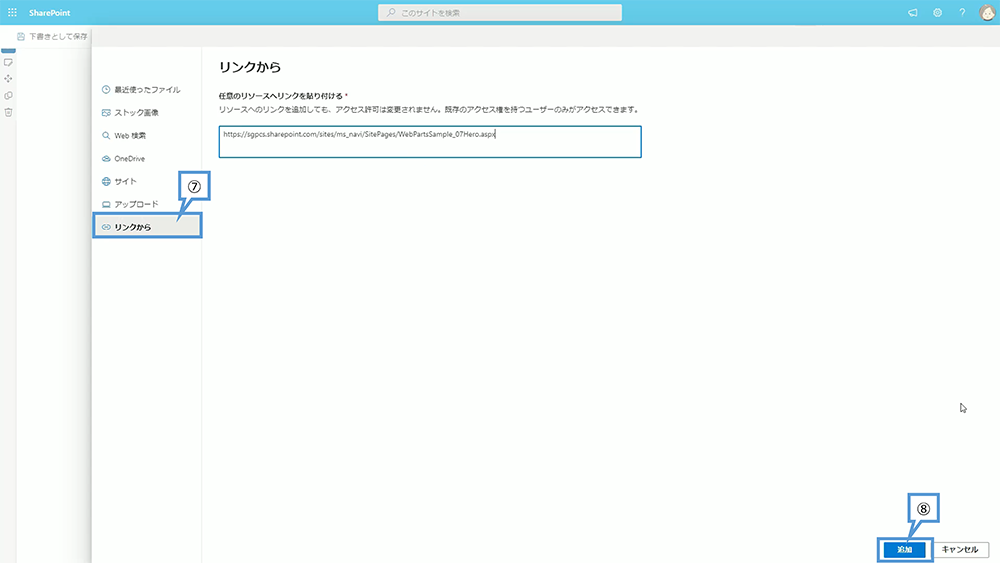
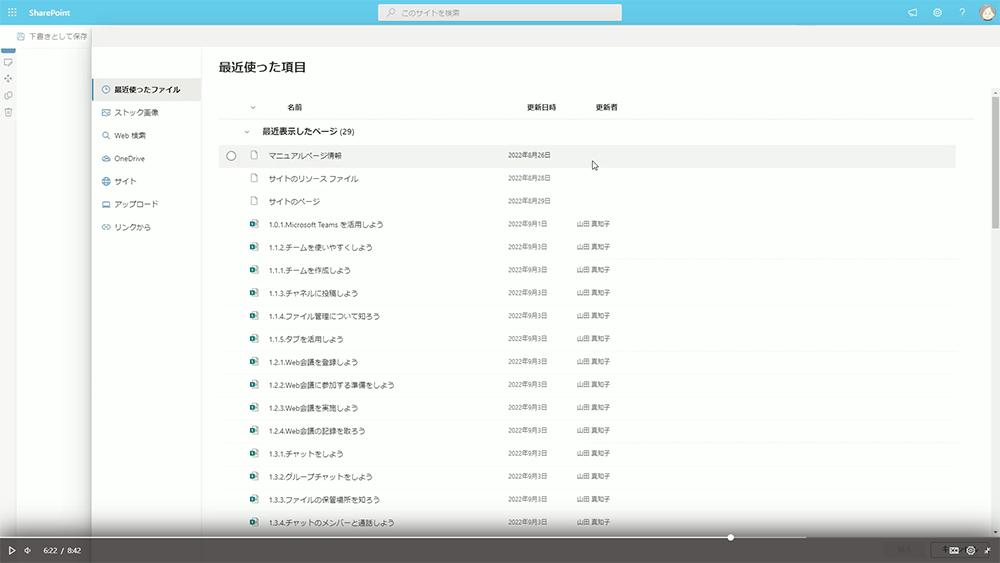
左のメニューからリンクの設定方法を選択します。ここでは「リンクから(図中⑦)」を選択し、URL を入力して、追加ボタン(図中⑧)をクリックします。

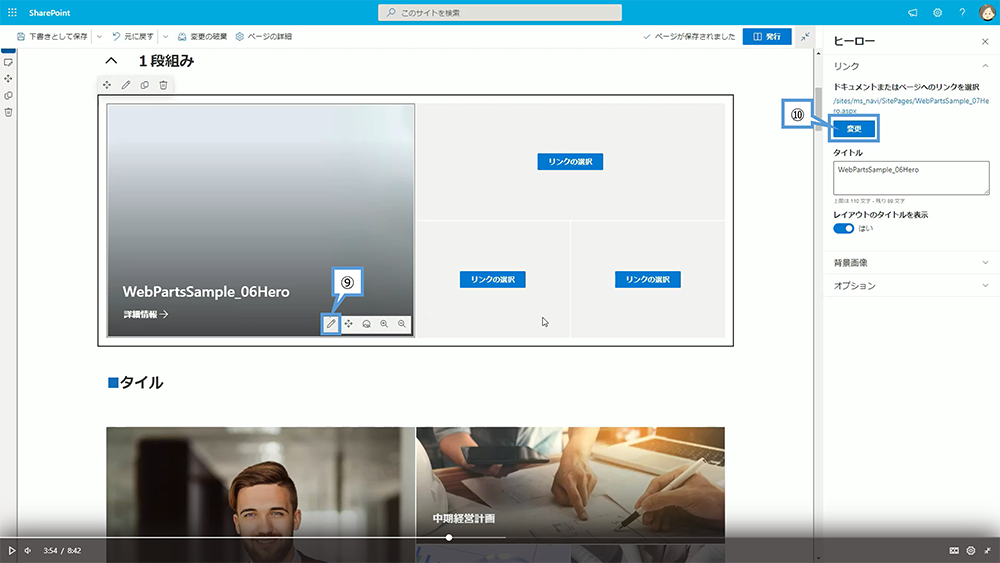
追加されたタイルを選択すると右下にメニューが表示されます。「詳細を編集します。(図中⑨)」と吹き出しが出るアイコンをクリックすると、タイルの設定画面を表示することができます。リンクの下の変更ボタン(図中⑩)をクリックするとリンクを変更することができます。

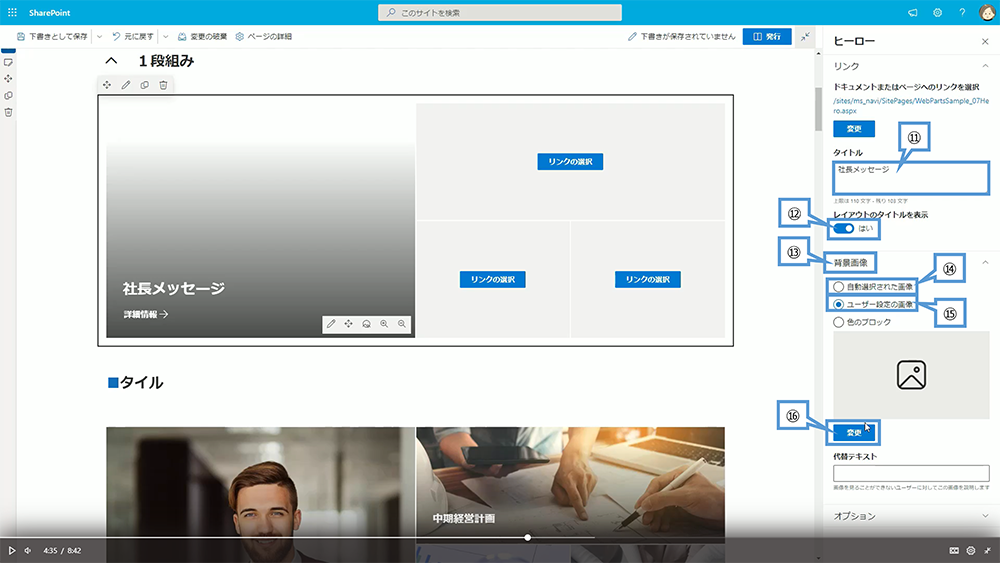
タイトルの下の入力ボックス(図中⑪)に入れたテキストは、タイルの上に表示されます。「レイアウトのタイトルを表示」の下のトグルボタン(図中⑫)をクリックすると、タイトルを消すことができます。「背景画像(図中⑬)」と書かれた場所をクリックすると、画像の変更ができます。デフォルトは「自動選択された画像(図中⑭)」ですが、「ユーザー設定の画像(図中⑮)」を選択し、変更ボタン(図中⑯)をクリックすると画像を選択することができます。

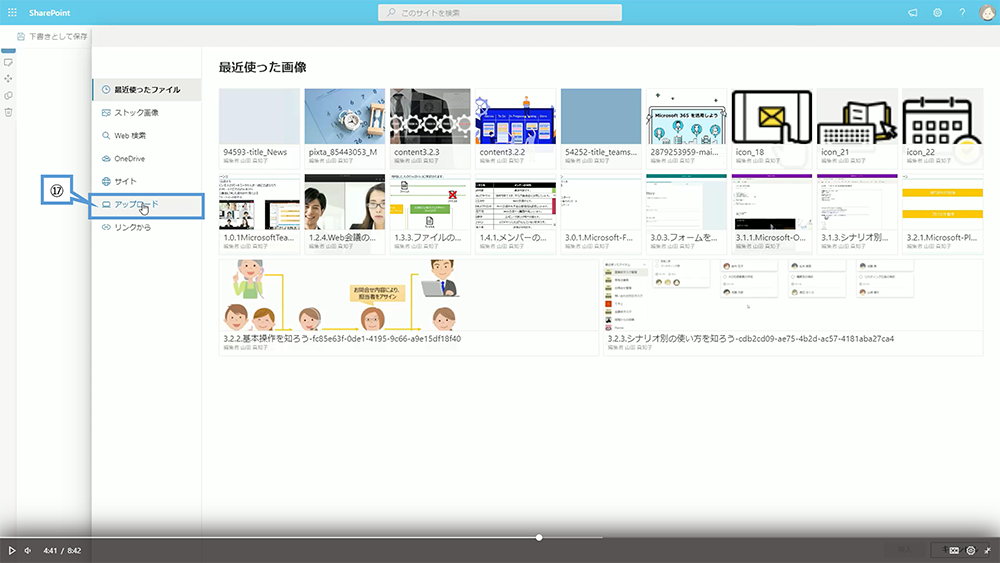
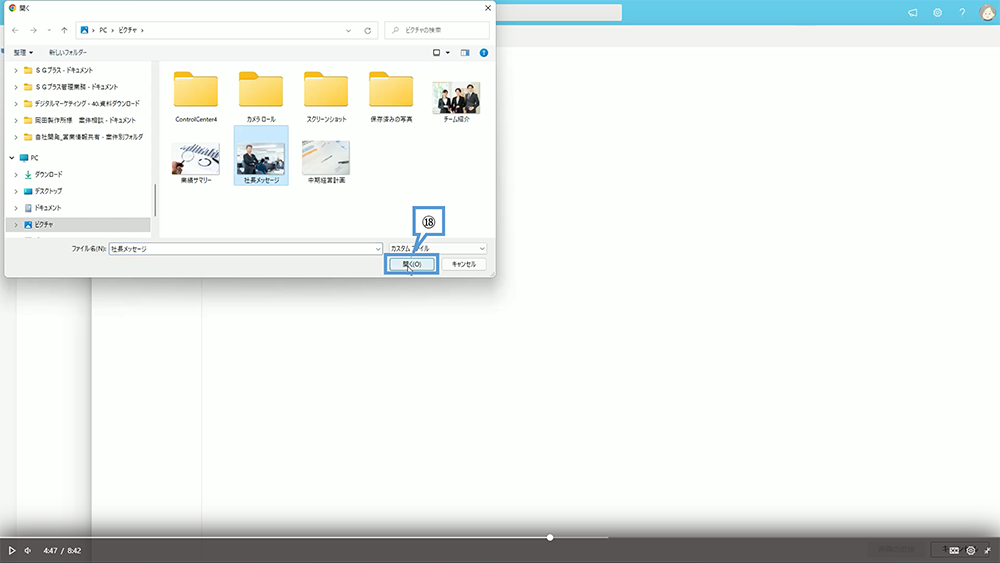
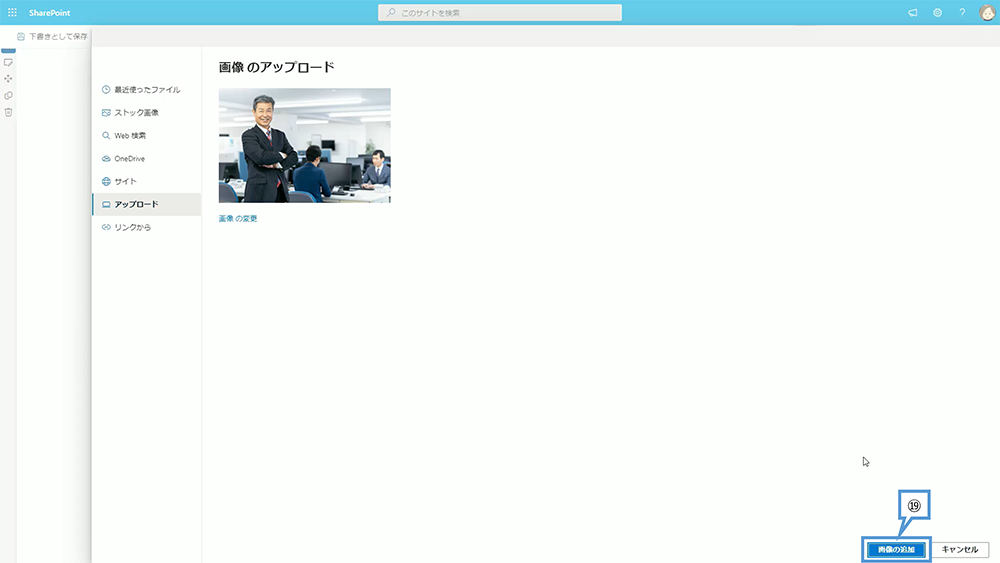
ここでは「アップロード(図中⑰)」を選択し、PC に保存された画像を選択して、開くボタン(図中⑱)をクリックし、画像の追加ボタン(図中⑲)をクリックします。



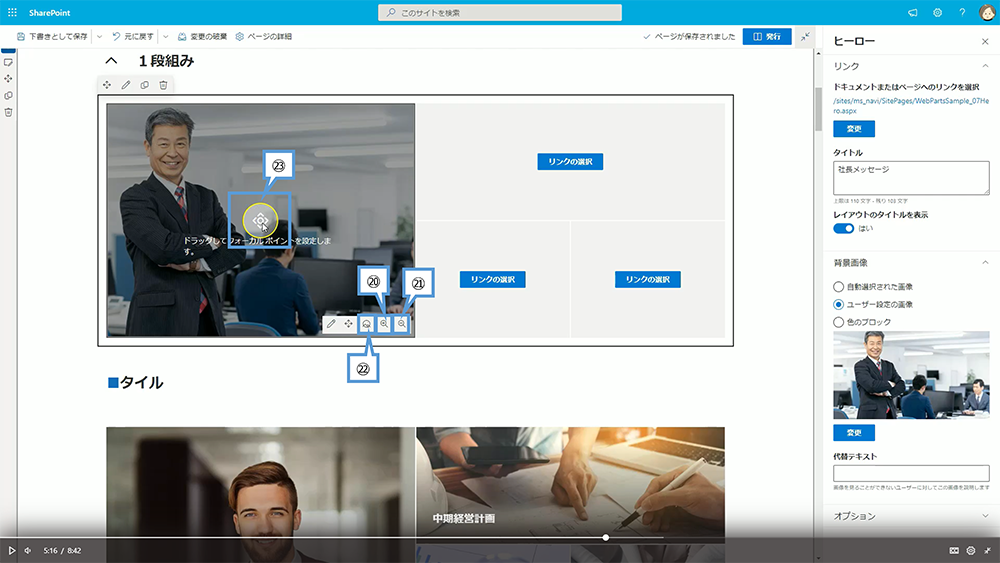
画像が追加されたタイルの右下にある「ズームイン(図中⑳)」と吹き出しが出るアイコンをクリックすると画像を拡大でき、「ズームアウト(図中㉑)」と吹き出しが出るアイコンをクリックすると画像を縮小できます。「フォーカルポイントの設定(図中㉒)」と吹き出しが出るアイコンをクリックすると画像の上にアイコン(図中㉓)が表示されます。ここをドラッグしながら移動すると、画像の配置を微調整することができます。

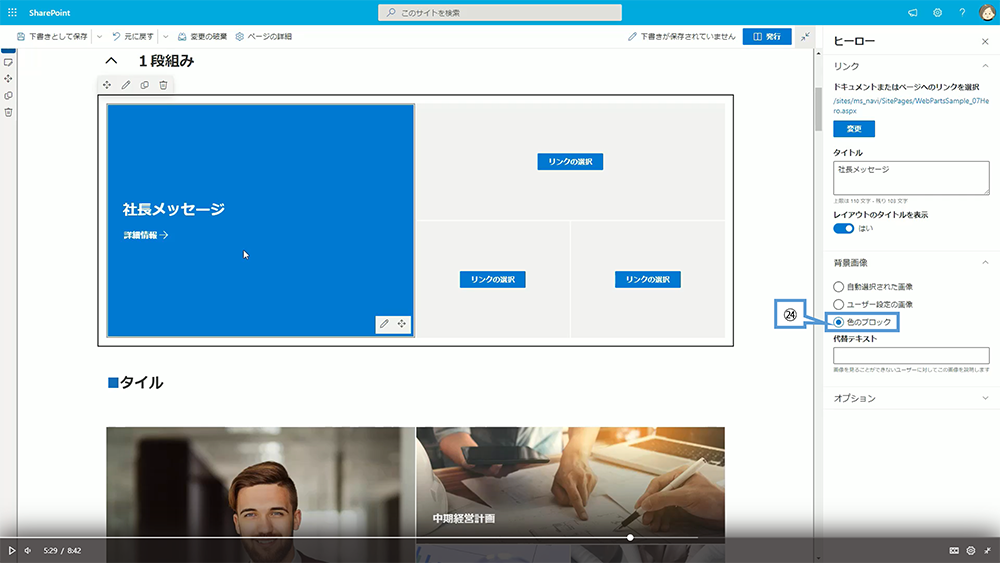
「色のブロック(図中㉔)」を選択すると背景がテーマカラーに設定されます。

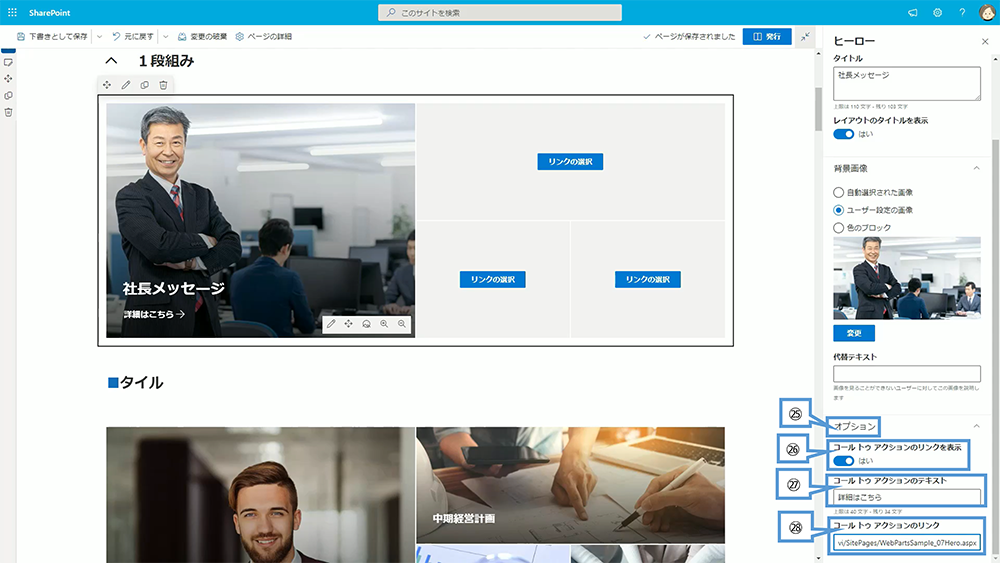
「オプション(図中㉕)」と書かれた場所をクリックすると、「コールトゥアクション」の設定ができます。
「コールトゥアクション」とは、日本語に訳すと「行動喚起」で、ユーザーを誘導し、クリックするように呼び掛けることです。
「コールトゥアクションのリンクを表示(図中㉖)」の下にあるトグルボタンで、コールトゥアクションのリンクを表示することができます。「コールトゥアクションのテキスト(図中㉗)」の下の入力ボックスを修正すると、タイルの上のテキストが変わります。「コールトゥアクションのリンク(図中㉘)」の下にある入力ボックスに URL を入れると、リンク先を設定することができます。

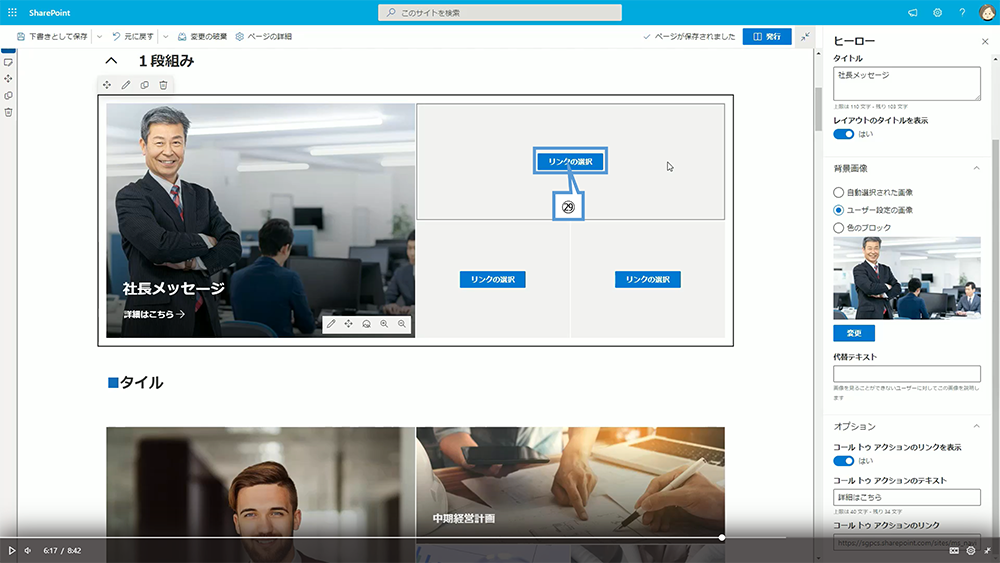
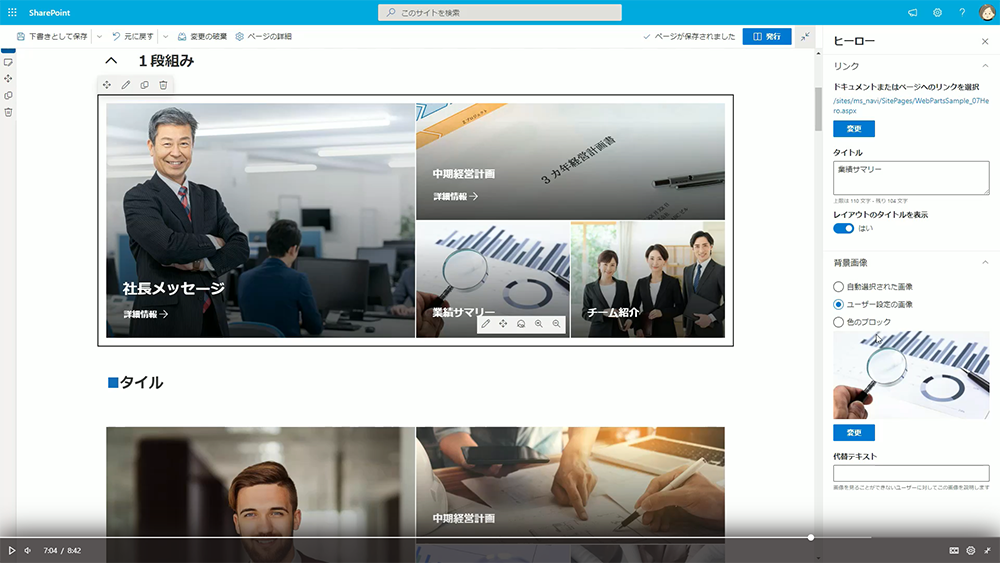
次に右上のタイルで「リンクの選択(図中㉙)」と書かれたボタンをクリックし、リンクを設定します。

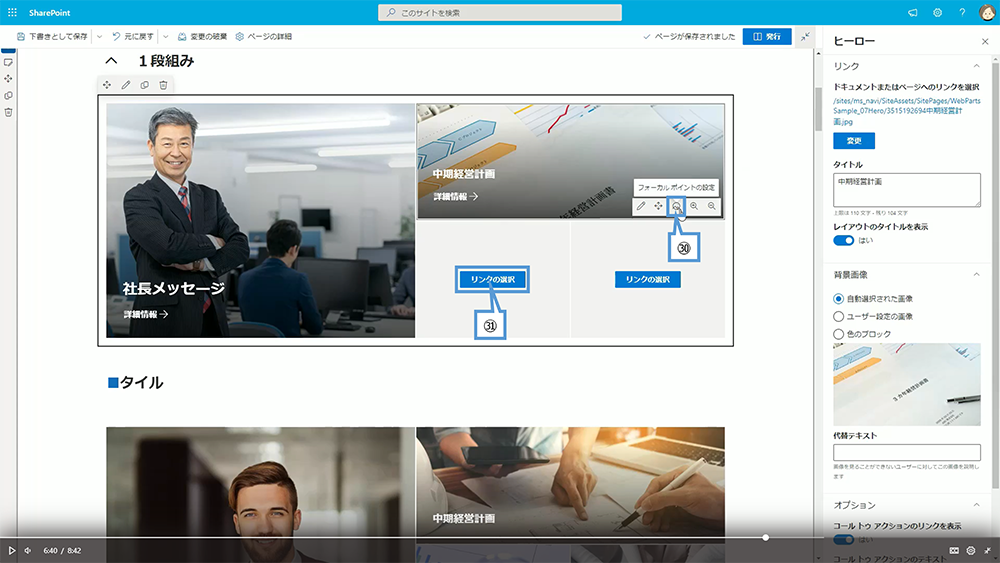
以降は左側のタイルで設定した内容と同じなので、割愛しますが、画像が横長なので、四角い画像を選択した場合は表示エリアが限定的です。フォーカルポイントの設定(図中㉚)で調整したり、元の画像で調整したりして工夫してください。
次に右下のタイルで「リンクの選択(図中㉛)」と書かれたボタンをクリックし、リンクを設定します。


以降は左側のタイルで設定した内容と同じなので、割愛しますが、表示領域が狭いため、「コールトゥアクション」の設定ができません。

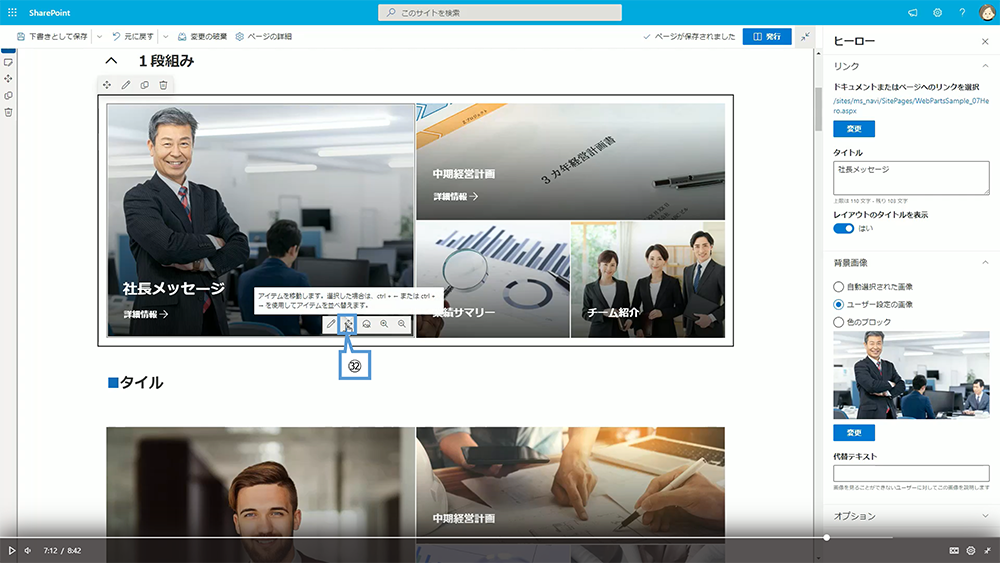
最後に、タイルを選択すると表示されるメニューから、「アイテムを移動します。(図中㉜)」と吹き出しが出るアイコンをドラッグして、任意の場所でドロップするとタイルを並べ替えることができます。

レイヤー
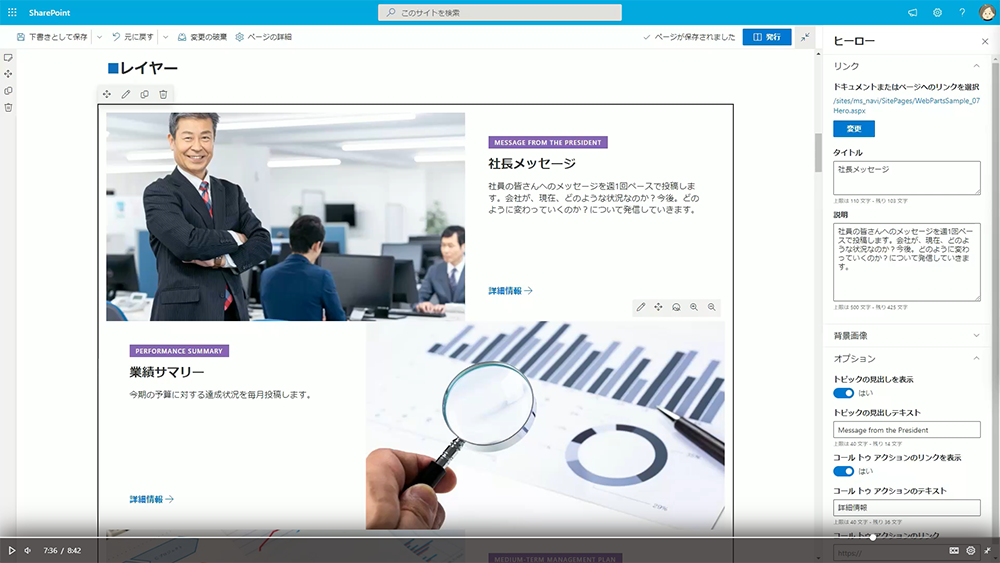
「レイヤー」は、画像とタイトルや説明文を組み合わせたブロックを、交互に配置するレイアウトです。最大 5 つのレイヤーを設定でき、レイヤーが増えると下に伸びていきます。

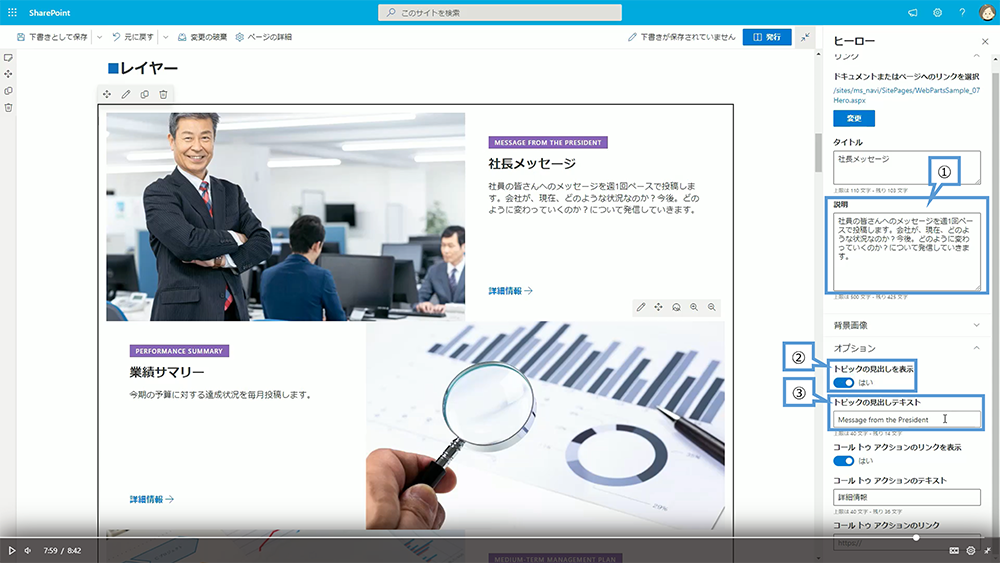
以降は左側のタイルで設定した内容と同じなので、割愛しますが、最大 500 文字の説明を表示(図中①)することができます。また、オプションの中に「トピックスの見出しを表示(図中②)」というトグルボタンが追加され、「トピックスの見出しテキスト(図中③)」の下の入力ボックスに入力したテキストが、タイトルの上に表示されます。

SharePoint に関するご相談はSGプラスまで
「ヒーロー」はポータルサイトのトップに配置されることが多いバナー型のコンポーネントです。
ビジュアル重視のコンテンツを強調したい場面で活用されテキスト、画像、ボタンなどを組み合わせてカスタマイズ可能で、ブランディングに合わせたデザインを実現できます。
目立たせたい情報を効果的に伝えるのに適しておりページやチームの見た目を魅力的にし、重要なコンテンツを視覚的に引き立てることができます。また、様々なデバイスで表示が最適化されるため、スマホでも視覚的に引き立てられるサイト構築が可能です。
「Web パーツ」はよくわからない、やりたい事あるけれど現実化する方法がわからないなどのお悩みのご担当者さまは、ぜひ弊社へ問い合わせ下さい。Microsoft 365 に精通したコンサルタントがお話をうかがわせて頂きます。
関連サービス:SharePoint ポータルサイト構築支援サービス
関連ブログ
SharePoint を日常的に使っているものの、「定型業務をもっと効率化したい」「自動で通知や承認を行いたい」と感じたことはありませんか?そんな悩みを解決する...
SharePoint Online を使っていて「検索結果が思ったように出てこない…」と感じたことはありませんか? 実は、日本語検索には特有の課題があり、その原...